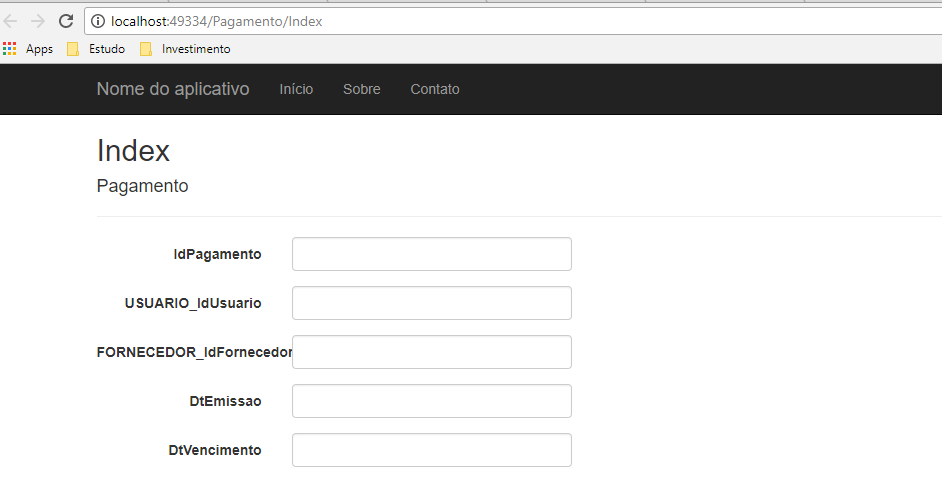
Criei um classe no Model chamada Pagamento.cs, onde tem os atributos exatamente escrito como o nome dos campos da minha tabela de pagamentos no BD. Criei uma view para que fosse cadastradas as informações de pagamento, porem alem de criar a view e vincular a uma model para que gerasse os campos automaticamente, gostaria de editar a exibição da label pois o nome do campo que ele pega da model nao fica legal, e se uso uma <label> </label> nao pega a formatação legal. Como faço isso?
Segue código abaixo:
@model SistemaPagamento.Models.Pagamento
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Pagamento</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.IdPagamento, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.IdPagamento, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.IdPagamento, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.USUARIO_IdUsuario, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.USUARIO_IdUsuario, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.USUARIO_IdUsuario, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FORNECEDOR_IdFornecedor, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.FORNECEDOR_IdFornecedor, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FORNECEDOR_IdFornecedor, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DtEmissao, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DtEmissao, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DtEmissao, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DtVencimento, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DtVencimento, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DtVencimento, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.NF, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.NF, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.NF, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Boleto, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Boleto, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Boleto, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Valor, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Valor, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Valor, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Descricao, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Descricao, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Descricao, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DtEntrega, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.DtEntrega, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DtEntrega, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}