Estou a trabalhar com a API da GoogleMaps, e estou com o seguinte problema.
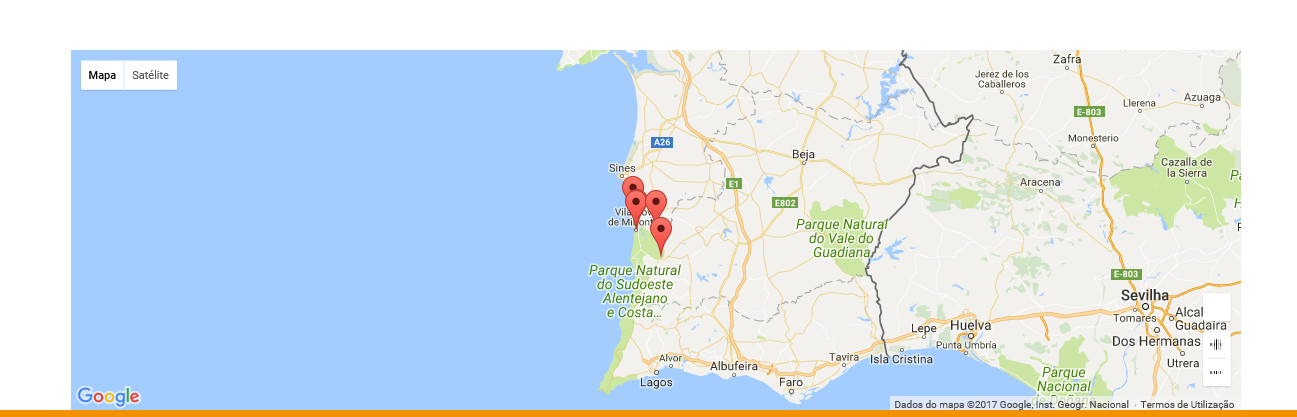
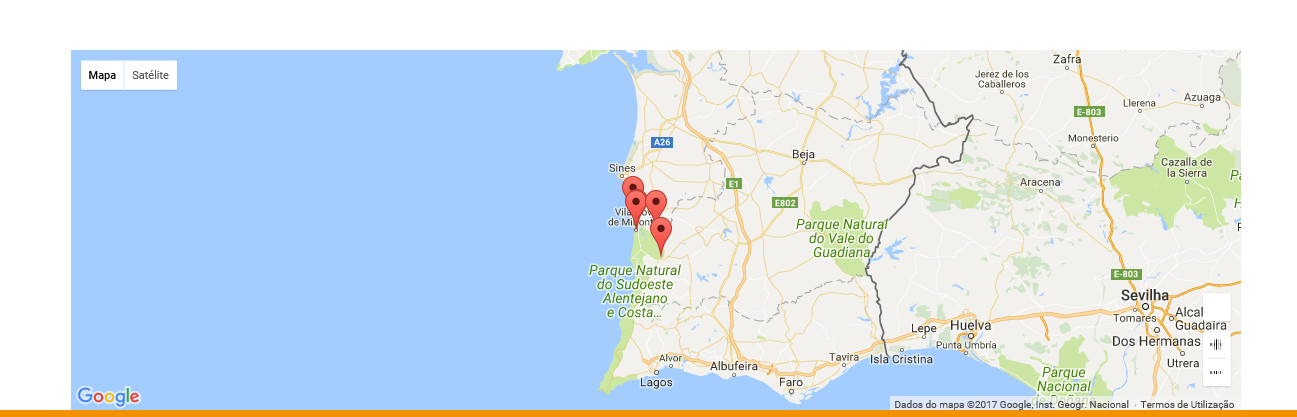
Tenho um mapa que funciona corretamente no IE:

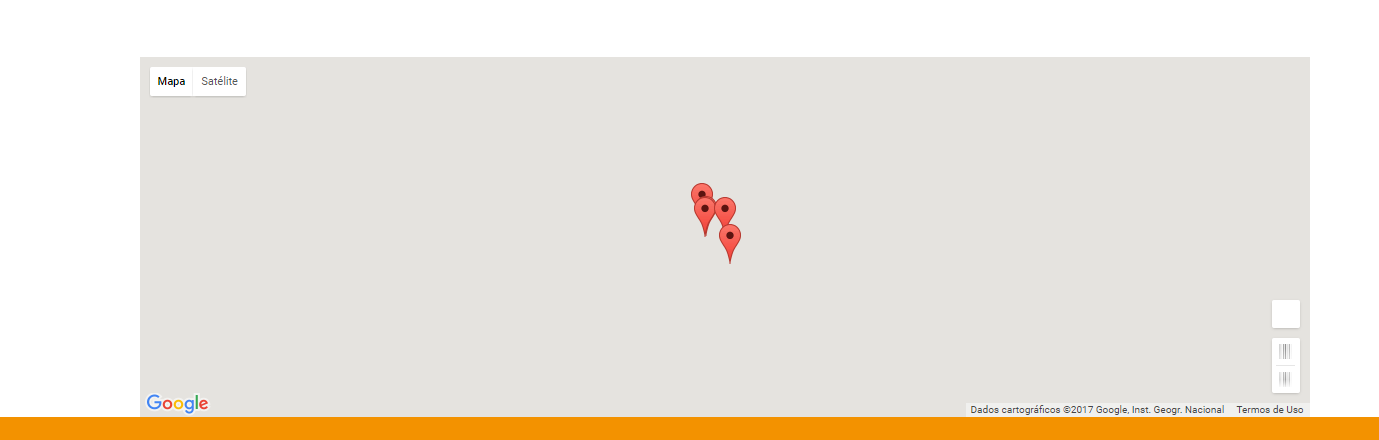
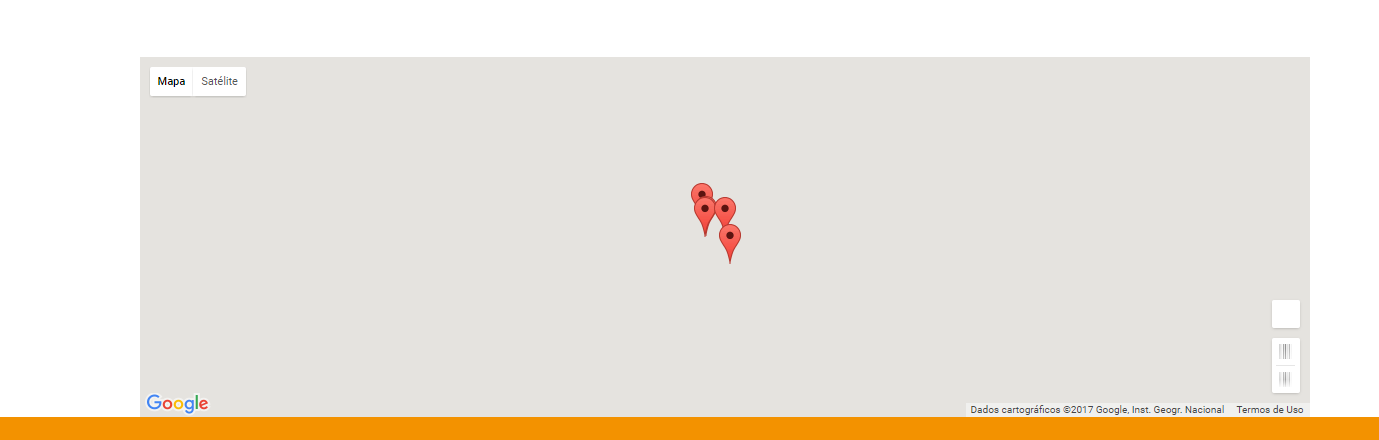
Mudando de browser, por exemplo Chrome o mapa fica assim:

Alguém tem alguma sugestão para contornar este problema?
Estou a trabalhar com a API da GoogleMaps, e estou com o seguinte problema.
Tenho um mapa que funciona corretamente no IE:

Mudando de browser, por exemplo Chrome o mapa fica assim:

Alguém tem alguma sugestão para contornar este problema?
Aparentemente não. deixo o javascript
function markiconsHotel() {
var varArray = $("#HiddenMapa").val();
var _MostraParceiro = 0;
_MostraParceiro = $("#DropDownListParceiros").val();
var tempArray = varArray.split('|');
var locations = [];
for (var i = 0; i < tempArray.length; i++) {
locations[i] = tempArray[i].split(',');
}
var loclat = 0;
var loclon = 0;
var arrayLength = locations.length;
for (var i = 0; i < arrayLength; i++) {
if (locations[i][1] != "0") {
loclat = locations[i][1];
loclon = locations[i][2];
break;
}
//Do something
}
//$("#HiddenLat").val(loclat);
//$("#HiddenLon").val(loclon);
var contentString = "";
var _LocNome = "";
//alert(locations[0][1]);
// alert(locations[0][2]);
//initialize(locations[0][1], locations[0][2]);
//var mapOptions = { center: new google.maps.LatLng(locations[0][1], locations[0][2]),
// zoom: 10,
// mapTypeId: google.maps.MapTypeId.ROADMAP
//};
//var map = new google.maps.Map(document.getElementById("map"), mapOptions);
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 8,
center: new google.maps.LatLng(loclat, loclon),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
//alert(map);
var infowindow = new google.maps.InfoWindow();
var marker, i;
//alert(locations.length);
for (i = 0; i < locations.length; i++) {
// alert(locations[i][1] + " " + locations[i][2]);
if (_MostraParceiro == 0) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
} else {
if (locations[i][4] == _MostraParceiro) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
}
}
// novo
// alert(locations[i][0]);
_LocNome = locations[i][0];
contentString = "";
contentString = '<div id="content">' +
'<div id="siteNotice">' +
'</div>' +
'<h5 id="firstHeading" class="firstHeading"></h5>' +
'<div id="bodyContent">' +
"<img src='" + locations[i][3] + "' width='120' height='120' alt='' />" +
'<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large ' +
'sandstone rock formation in the southern part of the ' +
'Northern Territory, central Australia. It lies 335 km (208 mi) ' +
'south west of the nearest large town, Alice Springs; 450 km ' +
'(280 mi) by road. Kata Tjuta and Uluru are the two major ' +
'features of the Uluru - Kata Tjuta National Park. Uluru is ' +
'sacred to the Pitjantjatjara and Yankunytjatjara, the ' +
'Aboriginal people of the area. It has many springs, waterholes, ' +
'rock caves and ancient paintings. Uluru is listed as a World ' +
'Heritage Site.</p>' +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
'https://en.wikipedia.org/w/index.php?title=Uluru</a> ' +
'(last visited June 22, 2009).</p>' +
'</div>' +
'</div>';
//var infowindow = new google.maps.InfoWindow({
// content: locations[i][0]
//});
// fim novo
google.maps.event.addListener(marker, 'click', (function (marker, i) {
return function () {
infowindow.setContent("<div id='content' style='width:100%; height:100%;'><h5>" + locations[i][0] + "</h5>" + "<div id='bodyContent'><img src='" + locations[i][3] + "' width='120' height='120' alt='' /></div></div>");
//infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
bounds = new google.maps.LatLngBounds(null);
google.maps.event.addListener(map, "idle", function () {
map.setTilt(65);
var center = new google.maps.LatLng(loclat, loclon);
google.maps.event.trigger(map, 'resize');
// map.setCenter(this.getPosition());
marker.setMap(map);
});
}