Olá, eu tenho um input email e para facilitar a digitação e tudo mais eu gostaria de uma "auto sugestão", mas ele está mostrando tudo o que eu já digitei com a letra G, por exemplo, incluindo nomes, coisas, emails e etc, eu gostaria de quando eu clicar no campo do e-mail ele me de a sugestão de apenas e-mails que eu já digitei, alguém saberia como fazer isso? E gostaria de adicionar uma validação, para ver se o usuário digitou com @dominio.com, e fizesse essa validação no blur.
3 Respostas
As sugestões de e-mails para um campo de e-mail são feitas automáticamente pelos navegadores, basta você dar o nome de email para o teu input.
Enquanto a validação de e-mail, já existe um recurso nativo do HMTL5, basta definir o seu input com o type email:
<input type="email" name="email" />
Input types: https://www.w3schools.com/html/html_form_input_types.asp
-
Eu já utilizo isso no meu input, mas quando digito outras coisas que não sejam e-mail e dou "submit" ele me devolve os valores, ou no caso seria, se eu digitar outros valores no campo email, ele vai salvar aqueles valores achando que é email? Commented 21/08/2017 às 18:43
-
Sim vai, normal, quem gerencia essas sugestões é o próprio usuário. Commented 21/08/2017 às 18:46
-
Ah sim, muito obrigado, consegui aqui! Você saberia como faço para desabilitar o botão do formulário ao aparecer a mensagem? Vou atualizar minha pergunta com os campos. Commented 21/08/2017 às 19:17
Conforme pedido no comentário "Você saberia como faço para desabilitar o botão do formulário ao aparecer a mensagem?" na resposta do Damon Dudek,
e pelas razões apresentadas no comentario dessa minha resposta "Por que é um formulário de contato, então se o cliente digitar um e-mail errado e mesmo assim aparecer a mensagem ele ainda pode clicar em enviar e mandar a mensagem por um e-mail inexistente, desabilitando o botão ao ter um e-mail invalido ele não conseguiria enviar!"
não é necessário desabilitar o botão do formulário ao aparecer a mensagem, basta colocar a validação nele também!!
Metodo blur no input id='email' e click no button type='submit'
function validateEmail(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var email = $("#email").val();
if (validateEmail(email)) {
//$("#result").text(email + " é valido :)");
//$("#result").css("color", "green");
return true;
} else {
$("#result").text(email + " não é válido :(");
$("#result").css("color", "red");
return false;
}
}
$(".validate").bind("blur", validate);
$("#validate").bind("click", validate);<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form action="https://pt.stackoverflow.com/unanswered">
<p>email:</p>
<input id='email' class='validate'>
<button type='submit' id='validate'>Submit!</button>
</form>
<h2 id='result'></h2>O input type="email" não é suportado por IE9 e anteriores e Safari.
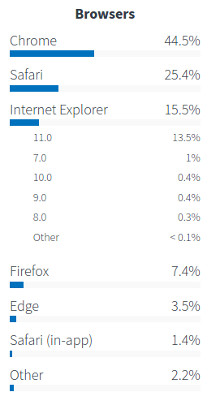
O Safari da Apple tem o segundo lugar dos navegadores mais usados, com 25,4 por cento Fonte
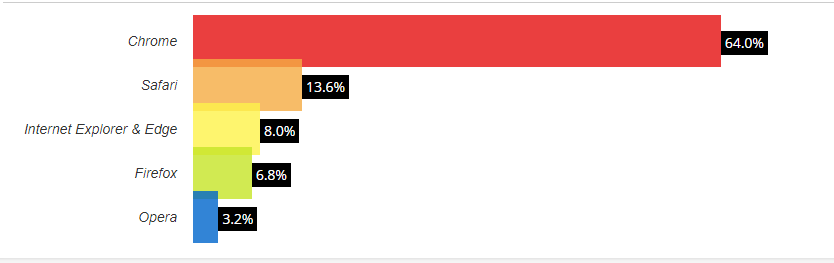
E aqui outra estatística não menos desprezível para o Safari Fonte
-
É basicamente isso, mas o botão não está fazendo nada, ele não envia o formulário. Commented 21/08/2017 às 19:50
-
@GustavoSouza editei a resposta, veja lá– user60252Commented 21/08/2017 às 19:59
-
-
@GustavoSouza porque você queria desabilitar o botão do formulário ao aparecer a mensagem?– user60252Commented 21/08/2017 às 20:28
-
Por que é um formulário de contato, então se o cliente digitar um e-mail errado e mesmo assim aparecer a mensagem ele ainda pode clicar em enviar e mandar a mensagem por um e-mail inexistente, desabilitando o botão ao ter um e-mail invalido ele não conseguiria enviar! Commented 21/08/2017 às 20:31
Para validar é um pouco diferente, assim:
<form action="">
<input type="email" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,3}$"/>
<input type="submit"/>
</form>Aí precisa ver se essa pattern está correta.
Se você não quer que apareça sugestões usa autocomplete=off
Para sugestões personalizadas aí usa Ajax.
-
Eu tinha essa validação, mas como ela "foge" do padrão das outras meu cliente pediu para alterar, ela mostra como se fosse um alert em amarelo e tudo mais, eu gostaria só da mensagem simples em baixo, eu consegui fazer isso já, meu único problema agora é desabilitar o botão se essa mensagem for acionada. Commented 21/08/2017 às 19:24
-
Veja, eu creio que deva retornar sua questão para o estado anterior, e abrir uma nova– MagicHatCommented 21/08/2017 às 19:27
-
Ok, vou fazer isso então, eu fiz isso pelo fato de evitar muitas postagens e tudo mais. Commented 21/08/2017 às 19:31
-
Quanto a isso não precisa se preocupar, mas vale dar uma pesquisada para ver se não tem alguma questão parecida– MagicHatCommented 21/08/2017 às 19:31