<div class="container-fluid">
<div class="row">
<div class="row">
<div class="col-md-9">
<h3 class="titulocarosel">
Produtos mais vendidos</h3>
</div>
<div class="col-md-3">
<!-- Controls -->
<div class="controls pull-right hidden-xs">
<a class="left fa fa-chevron-left btn btn-success" href="#carousel-example"
data-slide="prev"></a><a class="right fa fa-chevron-right btn btn-success" href="#carousel-example"
data-slide="next"></a>
</div>
</div>
</div>
<div id="carousel-example" class="carousel slide hidden-xs" data-ride="carousel">
<!-- Wrapper for slides -->
<div class="carousel-inner">
<?php $posts_slides = new wp_Query(array('post_type' => 'product', 'posts_per_page'=>6));
$i=1;
while($posts_slides ->have_posts()) :$posts_slides->the_post();
?>
<div class="item <?php if($i == 1) echo 'active';?>">
<div class="row">
<div class="col-sm-3 col-xs-12">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
</div>
</div>
<?php $i++; endwhile; ?>
<div class="item">
<div class="row">
<div class="col-sm-3">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="col-item">
<div class="photo">
<?php woocommerce_template_loop_product_thumbnail()?>
</div>
<div class="info">
<div class="row">
<div class="price2 col-md-12">
<h2 class="titulo1"><?php woocommerce_template_loop_product_title()?></h2>
</div>
<p> <?php the_content() ?></p>
<p class="preço1"><?php woocommerce_template_loop_price()?> </p>
</div>
<div class="separator clear-left" id="botao2">
<?php woocommerce_template_loop_add_to_cart ()?>
</div>
<div class="clearfix">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
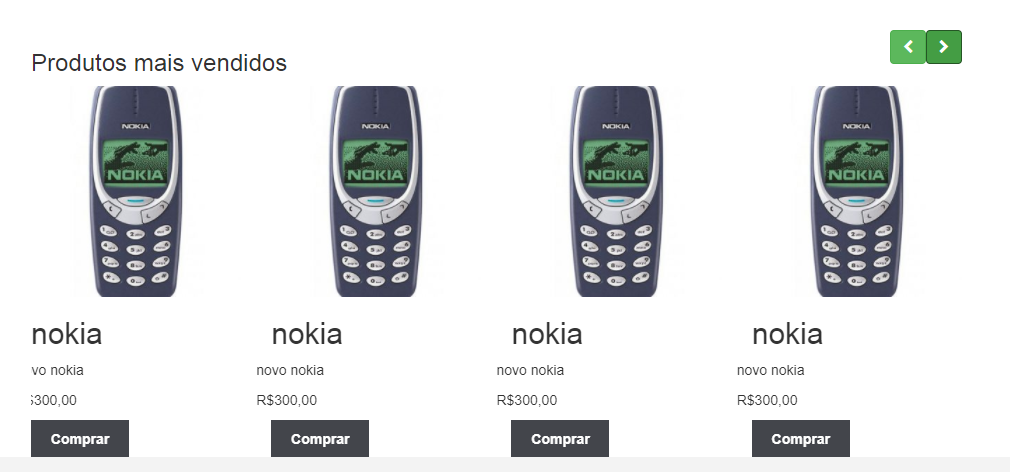
</div>entao galera coloquei um slider bootstrap para listar os produtos recentes, produtos mais vendidos, etc.... e na hora de listar os produtos em vez de listar 1 produto por div ele esta repetindo os produtos segue a foto a baixo para explicar melhor , creio que nao seja muito complicado resolver esse problema, eu que nao tenho bons conhecimentos em php e estou apanhando, alguem sabe a solução?