Estava procurando uma função para exibir uma mensagem de alerta ao usuário quando ele sair da página e localizei essa aqui no fórum:
<script>
// Script de Alerta ao fechar a pagina...
window.onbeforeunload = fecharJanela
function fecharJanela(){
return "Você realmente deseja sair? os dados não salvos serão perdidos...";
}
</script>
Como fazer para esse alerta não ser executado quando eu realizar um submit?
O problema está acontecendo por que o sistema que estou desenvolvendo está realizando um refresh na página ai ao clicar no botão que envia os dados o navegador está exibindo a mensagem
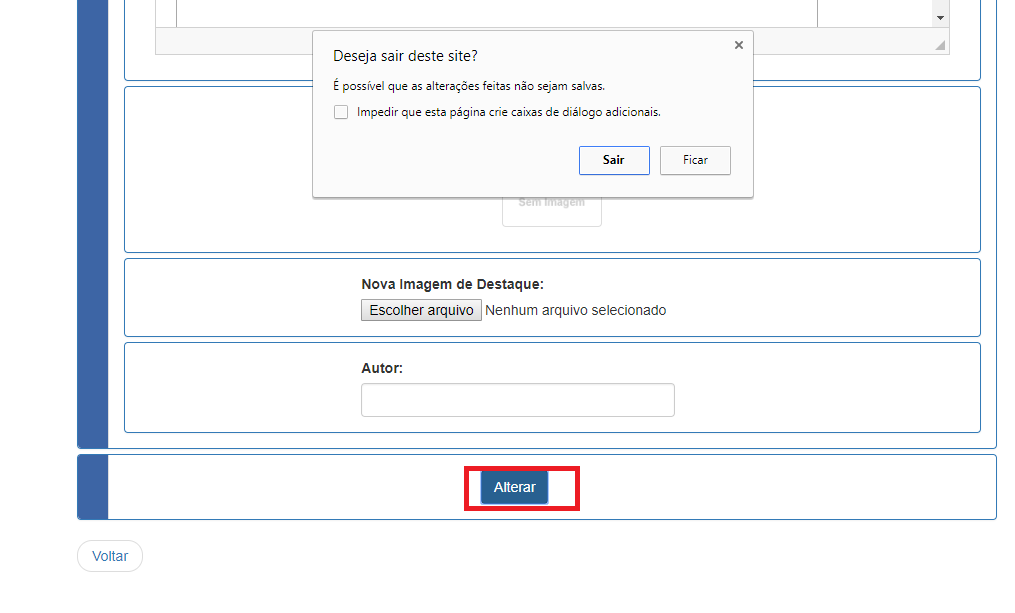
Complementando a Postagem.... Vejam a imagem, a mensagem de alerta é exibida quando eu clico em "alterar" queria que ela não fosse exibida quando clicasse nesse botão

isset($_POST)? Essa frase não fez sentido. Fazer o alerta não ser executado? Como assim? No geral, sua pergunta fez sentido nenhum. Pode editar e tentar melhorá-la, descrevendo melhor o problema?