Estou desenvolvendo uma aplicação web com AngularJS 1.6, e estou me deparando com um erro somente quando abro o index.html direto da pagina. Porém, quando executado direto da IDE funciona normalmente.
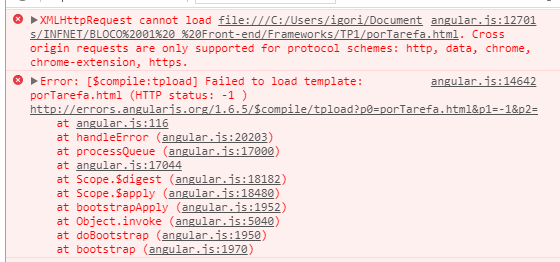
Segue print do erro:

Codigo da index.html:
<body ng-app="codeAmApp">
<div ng-controller="myCtrl" class="container">
<div class="btn-group btn-block">
<a class="btn btn-success pull-right" href="#!categoria"> + Categoria </a>
<a class="btn btn-success pull-right" href="#!tarefa"> + Tarefa </a></button>
<a ng-click="mostrar = !mostrar" ng-show="mostrar" class="btn btn-success pull-right" href="#!listaPorCategoria"> Lista de tarefas por categoria </a></button>
<a ng-click="mostrar = !mostrar" ng-hide="mostrar" class="btn btn-success pull-right" href="#/!"> Lista de tarefas </a></button>
</div>
<div ng-view></div>
</div>
</body>
Código do AngularJS:
var codeAmApp = angular.module('codeAmApp', ["ngRoute"]);
codeAmApp.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "porTarefa.html"
})
.when("/categoria", {
templateUrl : "categoria.html"
})
.when("/tarefa", {
templateUrl : "tarefa.html"
})
.when("/listaPorCategoria", {
templateUrl : "porCategoria.html"
})
.otherwise({
redirectTo: '/'
});
});