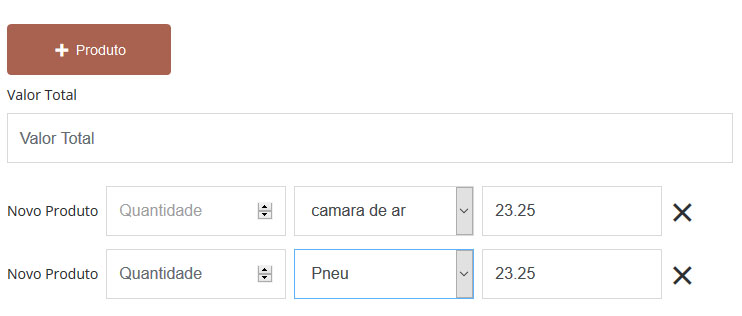
Tenho uma tela para venda de produtos, com isso tenho um botão para adicionar produto a ser vendido, esse botão traz um select (para escolher o produto a ser vendido) e um input (que vem o valor do produto)
Até ai tudo certo, mas estou com dificuldade no seguinte ponto:
Quero pegar com o onchange do select o valor do produto e passar para esse input ao lado.
Dessa forma:
function showValue(value) {
var table = $('.value-prod');
$.post('ajax/value_prod.php', {value: value, select: true}, function(return){
$(table).val(
return
);
});
}
Isso funciona em parte, o que acontece é que se eu adicionar um outro produto, ele vai substituir o valor do input anterior pelo do segundo select. E eu não quero isso.
Estrutura html adicionada quando clicado no botão "produto":
<div class="form-inline">
<label>Novo Produto</label>
<input class="form-control" name="prod_qtd[]" placeholder="Quantidade" type="number">
<select class="select-here form-control" name="prod_id[]" onchange="showValue(this.value)"><option value="" selected="">Selecione um produto</option>
<option value="5">Pneu</option>
<option value="6">camara de ar</option>
</select>
<input class="form-control value-prod" name="prod_value[]" value="" placeholder="Valor" type="text">
<a href="#" class="remove_field"><span aria-hidden="true">×</span></a>