Usando a API Javascript do Google Maps, com esse código abaixo eu estou criando um PoLyline, que seria uma linha no mapa passando um array de coordenadas no path. Vejam:
Polyline maplines = new google.maps.Polyline({
path: groups[i].arrLatLng,
strokeColor: "#"+hexColors[i],
strokeOpacity: 1,
strokeWeight: 3,
zIndex: 2,
editable: true
})
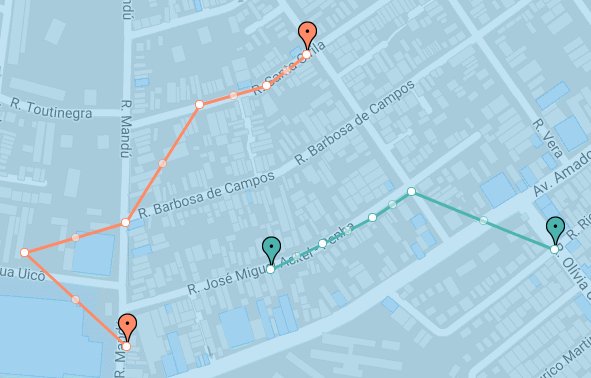
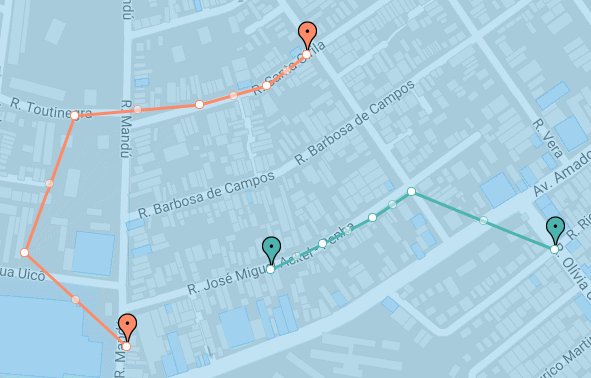
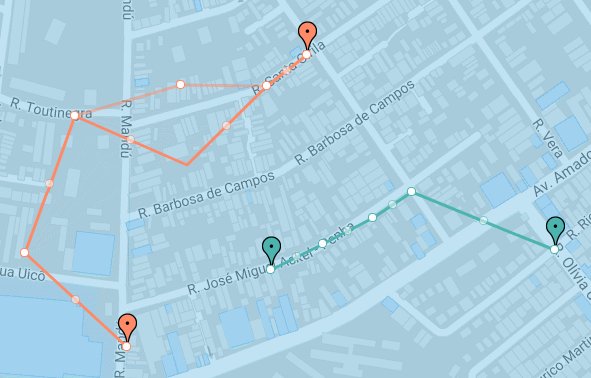
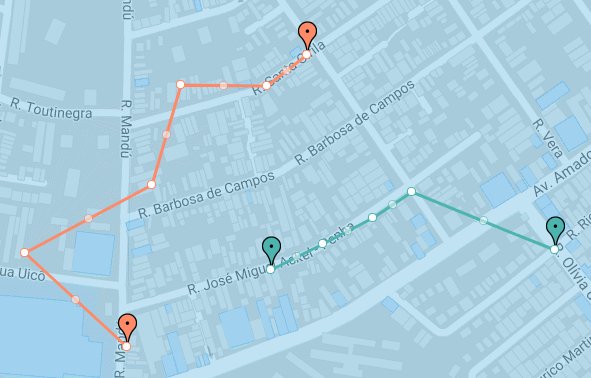
Eu segui o exemplo em Simple Polyline, na própria documentação do Google Maps API. Veja abaixo a representação de 2 Polylines:
Para que seja possível editar a linha aparecendo aquelas "bolinhas brancas" em cada ponto, eu defini a propriedade editable como true.
A questão é que, quero que a linha seja fixa sem interação do usuário, porém quero que as "bolinhas brancas" permaneçam. Se eu remover a propriedade editable, as linhas ficarão fixas, porém as "bolinhas brancas" sumirão.
Seria possível inerir os pontos de edição (bolinhas brancas) sem que o usuário possa interagir com a linha? Qual seria melhor forma de fazer isso?