Possuo uma tabela em form-wizard que assim que clico em "adicionar item" chamo uma função e ela adiciona uma linha na tabela para adicionar um novo item a ser comprado pelo cliente.
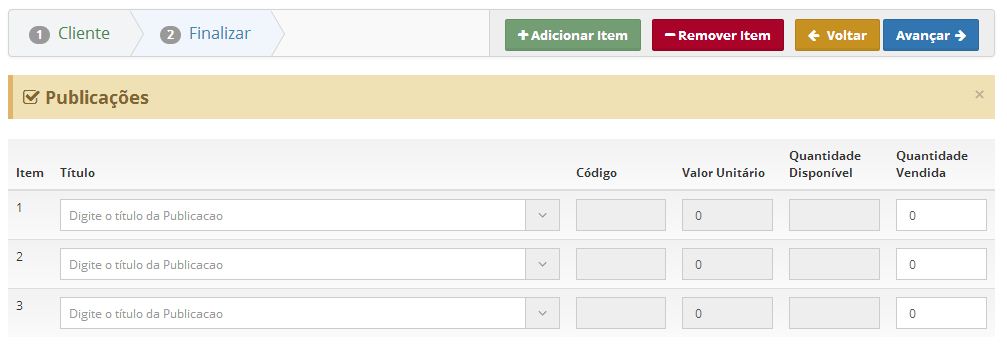
Esta tabela que a cada clique adiciona um item possui uma função autocompletar no campo "Titulo" no qual busca os valores de "Código","Valor Unitário" e "Quantidade disponível" no banco de dados e preenche automaticamente estes campos que estão em "disabled" conforme estão na foto acima.
O input "Quantidade Vendida" deve ser inserido manualmente pelo usuário.
Segue a imagem abaixo do trecho citado acima:

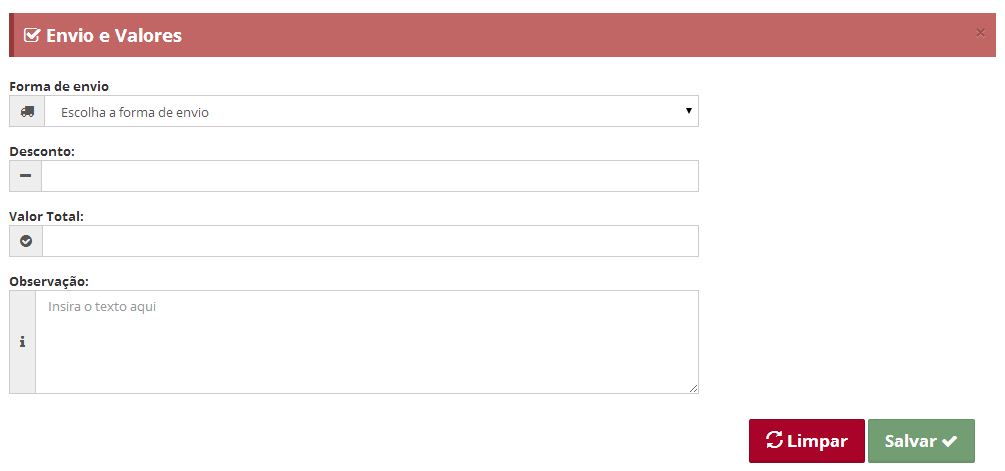
Logo abaixo tenho inputs em que se adiciona o desconto e outro que deveria mostrar o valor total da venda baseado nas informações acima.
Segue imagem:

Meu problema é que não consigo realizar o cálculo para saber o valor total. Este cálculo deve ser baseado no valor unitário e quantidade vendida de cada item.
Se fosse um número estático de itens eu saberia, mas como a cada clique no botão "adicionar item" faz com que gere novos valores como eu faço para calcular o valor total?
Código da função que autocompleta e adiciona os valores aos inputs disabled:
<script id="teste" language="JavaScript" type="text/javascript">
$(function(){
var cnt = 1;
var quantidadedisponivel;
$("#adicionar_item").click(function(){
$('#tabela_publicacoes tr').last().after('<tr><td>'+cnt+'</td><td><input type="hidden" name="titulopublicacao'+cnt+'" id="titulopublicacao'+cnt+'" style="width: 500px;"></td><td><input class="form-control" name="cod_publicacao'+cnt+'" id="cod_publicacao'+cnt+'" type="text" disabled="disabled"></td><td><input class="form-control" disabled="disabled" name="valorunitario'+cnt+'" id="valorunitario'+cnt+'" type="text" value="0" onChange="Calcular_ValorTotal(this.form)"></td><td><input class="form-control" name="quantidadedisponivel'+cnt+'" id="quantidadedisponivel'+cnt+'" type="text" disabled="disabled" value=""></td><td><input class="form-control" name="quantidadevendida'+cnt+'" id="quantidadevendida'+cnt+'" type="text" value="0" onChange="Calcular_ValorTotal(this.form)"></td></tr>');
$('#titulopublicacao'+cnt).select2({
placeholder: "Digite o título da Publicacao",
ajax: {
url: 'autosuggest_busca_publicacao.php',
dataType: 'json',
quietMillis: 50,
data: function (term) {
return {
term: term
};
},
results: function (data) {
var results = [];
$.each(data, function (index, item) {
results.push({
text: item.titulopublicacao + " - Número: " + item.numero + " - Ano: " + item.ano,
id: item.cod_publicacao,
cod_publicacao: item.cod_publicacao,
valorunitario: item.valorunitario,
quantidadedisponivel: item.quantidadedisponivel
});
});
return { results: results }
}
},
}).on("change", change);
function change(el) {
var id = $(this).parent().prev('td').text();
var data = $(el.target).select2('data');
var cod_publicacao = data.cod_publicacao;
var valorunitario = data.valorunitario;
var quantidadedisponivel = data.quantidadedisponivel;
var input = $(el.target).closest('tr').find('input[name="cod_publicacao'+id+'"]').last().val(cod_publicacao);
var input2 = $(el.target).closest('tr').find('input[name="valorunitario'+id+'"]').last().val(valorunitario);
var input3 = $(el.target).closest('tr').find('input[name="quantidadedisponivel'+id+'"]').last().val(quantidadedisponivel);
}
cnt++;
function formatoptions(results) {
return results.text;
}
});
$("#remover_item").click(function(){
if($('#tabela_publicacoes tr').size()>1){
$('#tabela_publicacoes tr:last-child').remove();
}else{
alert('Erro, não foi possível remover');
}
});
});
</script>