Estou passando por um problema que nunca vi antes. Tenho a esperança de que alguém tenha visto e possa me ajudar.
Eu estou trabalhando com asp.net mvc 5, e enviando um form via post para meu controller.
Meu model:
<div class="col-md-6">
<form action="@Url.Action("Create","DadosManuais")" method="get" class="form-horizontal">
meus campos aqui...
</div>
Meu controller:
public ActionResult Create(DadosManuaisCreate dados){
Algumas linhas de código...
}
Estou usando também jquery para criar as máscaras no model:
@section Scripts{
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
$(document).ready(function () {
$("#periodo").inputmask("mm/yyyy");
$("#tacGestor").maskMoney({ showSymbol: true, symbol: "R$",
decimal: ",", thousands: "." });
$("#vlEsperado").maskMoney({ showSymbol: true, symbol: "R$",
decimal: ",", thousands: "." });
$("#vlAdquirido").maskMoney({ showSymbol: true, symbol: "R$",
decimal: ",", thousands: "." });
$("#selic").maskMoney({ showSymbol: true, symbol: "R$", decimal:
",", thousands: "." });
$("#premioSelic").maskMoney({ showSymbol: true, symbol: "R$",
decimal: ",", thousands: "." });
$("#seguro").maskMoney({ showSymbol: true, symbol: "R$",
decimal: ",", thousands: "." });
$("#despesas").maskMoney({ showSymbol: true, symbol: "R$",
decimal: ",", thousands: "." });
$("#naoIdentificados").maskMoney({ showSymbol: true, symbol:
"R$", decimal: ",", thousands: "." });
$("#qtdContratosAtivos").inputmask("9{1,3}.9{1,3}.9{1,3}");
});
</script>
}
Notem que ao final do comando em jquery, há um parametro "thousands: "." }"
Isso diz que, para milhares, será usado o ponto (".") para dividir.
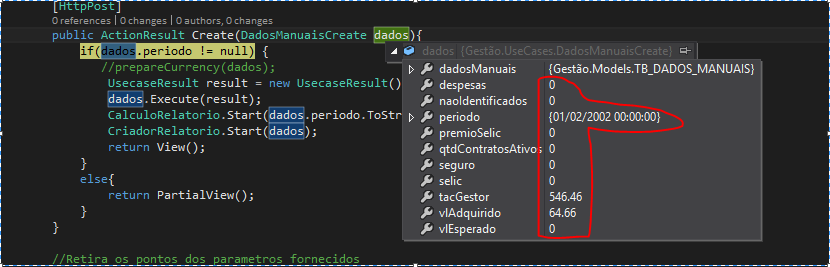
Meu problema acontece quando pressiono o botão submit. o Objeto é instanciado por parâmetro no controller, mas os campos que contém números maiores que 999,99 são zerados.
Olhe só:
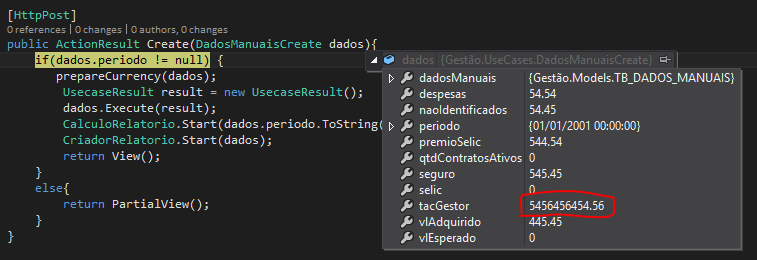
Retirei o parâmetro "thousands: "." }" e o problema parou de ocorrer:
Como contornar esse problema sem precisar retirar minha máscara?
Muito grato!
PS: Nenhum dado postado aqui é real. São todos usados para simular uma inserção no sistema.