Estou implementando um sistema de notificações web, utilizando service-worker e outros componentes, em asp.net MVC.
1° Eu já tenho meu worker registrado e iniciado no sistema.
2° Já consigo exibir notificações.
-- Falta --
Ler corretamente a resposta que uma função retorna.
Na minha controller, eu tenho esta função que retorna a mensagem a ser exibida na notificação:
[HttpGet]
[AllowAnonymous]
public JsonResult GetNotificacao()
{
//Recupera cookie
var cookie = Request.Cookies.Get("UsuarioId");
if (cookie == null) return Json(null, JsonRequestBehavior.AllowGet);
//Convert para int e pesquisa o registro
var usuario = int.Parse(cookie.Value);
var push = db.Notificacoes.FirstOrDefault(x => x.Colaborador_id == usuario && x.Recebido == 0);
//Se for nulo, retorna null
if (push == null) return Json(null, JsonRequestBehavior.AllowGet);
//Cria o payload da mensagem
var payload = new CasNotificacao
{
Colaborador_id = push.Colaborador_id,
Titulo = push.Titulo,
Mensagem = push.Mensagem
};
//Atualiza no banco que foi exibida
db.Database.ExecuteSqlCommand($"update CasNotificacao set Recebido = 1 where IdNotificacao = {push.IdNotificacao}");
//Retorna o conteúdo no format json
return Json(payload, JsonRequestBehavior.AllowGet);
}
Quando o retorno existir, o payload é este:
{"IdNotificacao":0,"Colaborador_id":393,"Titulo":"Notificação Teste","Mensagem":"Apenas um corpo de teste","Recebido":0,"DataEnviado":"\/Date(-62135589600000)\/"}
O importante do payload é, titulo e mensagem.
No meu service-worker eu tenho o seguinte código que verifica um novo push:
self.addEventListener("push", function () {
fetch("http://localhost:21181/Servidor/GetNotificacao", {
method: "get",
mode: "no-cors",
headers: {
"Accept": "application/json",
'Content-Type': 'application/json'
}
})
.then(function (data) {
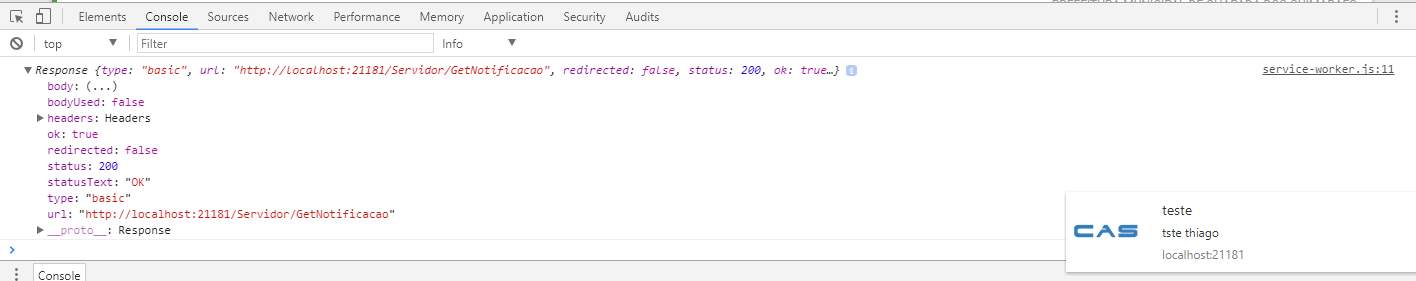
console.log(data);
var options = {
body: "tste thiago",
icon: "../images/logo.png"
}
self.registration.showNotification("Site", options);
})
.catch(function (error) {
console.log('Request failed', error);
});
});
O problema é... A mensagem que o fetch pega, eu não estou conseguindo interpretar... o motivo: não está entrando na função, pois o update no banco não esta sendo executado...