Mesmo utilizando a função body_class() que retorna o nome da pagina ou o id da mesma ao aplicar uma determinada regra em css alguns elementos em outras paginas sofrem mudanças, por exemplo:
Home:
<body <?= body_class(); ?>> <!-- retorna uma string "home" -->
<div class="hero">
<h1 class="title">Titulo</h1>
</div>
...
Pagina de contato:
<body <?= body_class(); ?>> <!-- retorna uma string "page-id-5" -->
<div class="hero">
<h1 class="title">Titulo</h1>
</div>
...
Ao utilizar o css eu tento sempre utilizar a primeira classe que esta em body, ou seja:
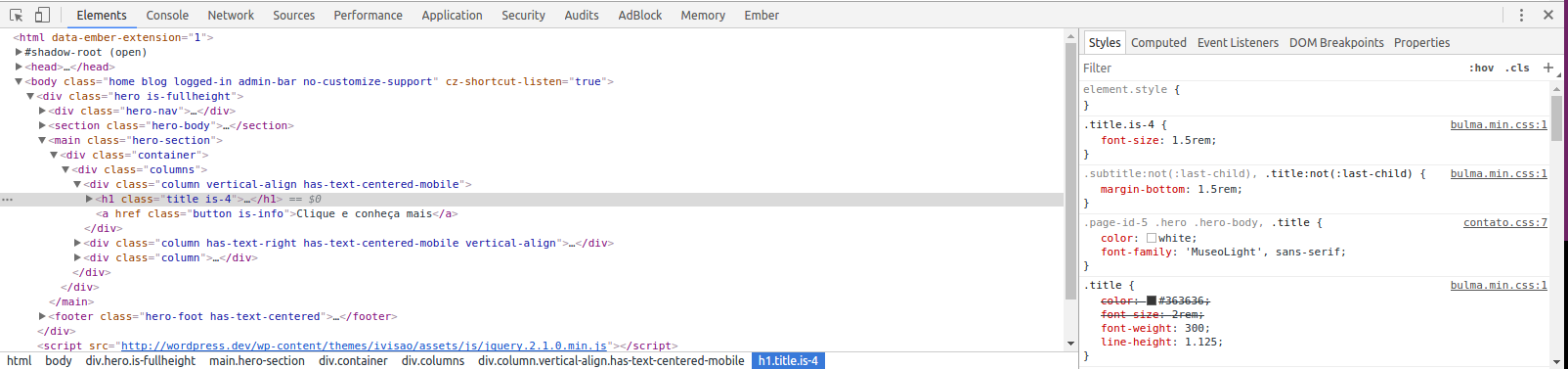
.page-id-5 .hero .hero-body .title {
color: white;
}
Porém mesmo assim essa regra esta sendo aplicada na pagina home, qual é a melhor maneira de separar os css's entre paginas no wordpress?

titleque esta dentro da "arvore" de.page-id-5esta se aplicando em lugares onde não estao na hierarquia do css (iniciando com.page-id-5)page-id-5acima de.hero .titlenão tem como o CSS aplicar o seletor.page-id-5 .hero .title.