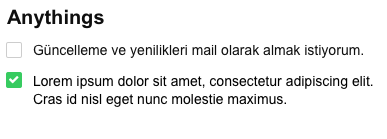
Alguém sabe dizer como faço para o checkbox se tornar clicável. Criei um novo visual para o meu checkbox, mas ao clicar no checkbox ele não é selecionado. Quero que o checkbox seja branco e apenas quando ele for selecionado que o seu background fique verde, como na imagem abaixo:
Segue o CSS do que foi feito:
body {
display: flex;
background-color: #f5f5f5;
font-family: Arial, sans-serif;
}
section#principal {
width: 100%;
}
section#principal .modulo .container {
height: ;
padding: 20px;
}
section#principal .modulo .container .canvas {
background-color: #ffffff;
border: 1px solid #e6e6e6;
border-radius: 4px;
padding: 20px;
}
form ul {
padding: 0; margin: 0;
margin-bottom: 30px;
}
form li {
list-style: none;
margin-bottom: 10px;
}
form h2 {
font-size: 20px;
color: #161616;
padding: 0; margin: 0;
margin-bottom: 20px;
}
.confirmacoes li {
font-size: 14px;
display: flex;
width: 400px;
}
input[type=checkbox] {
visibility: hidden;
}
.quadrado {
width: 16px;
height: 16px;
margin-right: 5px;
position: relative;
}
.quadrado label {
cursor: pointer;
position: absolute;
width: 16px;
height: 16px;
top: 0;
left: 0;
background: #ffffff;
border:1px solid #cdcdcd;
border-radius: 2px;
}
.quadrado label:hover {
background: #3aca60;
}
.quadrado label:after {
opacity: 0;
content: '';
position: absolute;
width: 7px;
height: 3px;
background: transparent;
top: 4px;
left: 3px;
border: 3px solid #ffffff;
border-top: none;
border-right: none;
transform: rotate(-45deg);
}
.quadrado label:hover::after {
opacity: 0.5;
}
}
input[type=checkbox] {
visibility: hidden;
&:checked + label:after {
opacity: 1;
}
}
}<body>
<section id="principal">
<div class="modulo">
<div class="container">
<div class="canvas">
<form action="">
<h2>Anythings</h2>
<ul class="confirmacoes">
<li>
<div class="quadrado">
<input type="checkbox"/>
<label for="checkboxOneInput"></label>
</div>
<label>Güncelleme ve yenilikleri mail olarak almak istiyorum.</label>
</li>
<li>
<div class="quadrado">
<input type="checkbox" checked="checked"/>
<label for="checkboxOneInput"></label>
</div>
<label>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras id nisl eget nunc molestie maximus.</label>
</li>
</ul>
</form>
</div>
</div>
</div>
</section>
</body>