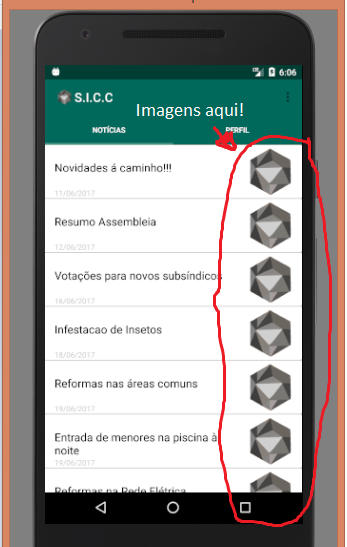
Bom eu estou recebendo inúmeras informações do firebase, e as exibindo, porem gostaria de receber também imagens, sem ultizar o storege, eu ja salvei algumas urls no banco de dados e quando eu puxasse a url ele montaria a imagem direto no app. Como posso fazer isso ???
O meu adapter
public class NoticiaAdapter extends ArrayAdapter<Noticias> {
private ArrayList<Noticias> noticias;
private Context context;
public NoticiaAdapter(Context c, ArrayList<Noticias> objects) {
super(c, 0, objects);
this.noticias = objects;
this.context = c;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
//Criamos o objeto do tipo view
View v = null;
//Vemos se esta vazio
if(noticias != null){
LayoutInflater inflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
//Recupera o XML da lista
v = inflater.inflate(R.layout.lista_noticias,parent, false);
TextView tituloNoticia = (TextView) v.findViewById(R.id.txt_lista_noticias);
TextView dataNoticia = (TextView) v.findViewById(R.id.txt_lista_data);
Noticias noticia = noticias.get(position);
tituloNoticia.setText(noticia.getTitulo());
dataNoticia.setText(noticia.getData());
}
return v;
}
}
Classe modelo
public class Noticias {
private String titulo;
private String noticia;
private String data;
private String imagem;
public Noticias() {
}
public String getTitulo() {
return titulo;
}
public void setTitulo(String titulo) {
this.titulo = titulo;
}
public String getNoticia() {
return noticia;
}
public void setNoticia(String noticia) {
this.noticia = noticia;
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
public String getImagem() {
return imagem;
}
public void setImagem(String imagem) {
this.imagem = imagem;
}
}
O fragment que recebe os dados
public class fragmentNoticias extends Fragment {
private ListView listView;
private ArrayAdapter adapter;
private ArrayList<Noticias> noticias;
private DatabaseReference databaseReference;
private FirebaseAuth autenticacao;
private ValueEventListener valueEventListener;
public fragmentNoticias() {
// Required empty public constructor
}
@Override
public void onStart() {
super.onStart();
/*Chamamos o metodo do event listener aqui para otimizarmos os dados
quando o fragment for gerado*/
databaseReference.addValueEventListener(valueEventListener);
}
@Override
public void onStop() {
super.onStop();
//Da mesma maneira removemos a chamada do Firebase quando o fragmente for eliminado
databaseReference.removeEventListener(valueEventListener);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_noticias, container, false);
//Intanciando o Array de noticias
noticias = new ArrayList<>();
//Instanciando o listView recuperado do layout
listView = (ListView) view.findViewById(R.id.lv_noticias);
//Instanciando o Adapter
/*adapter = new ArrayAdapter(
// O getActivity recupera para o fragment o parametro Activity da classe pai (MainActivity)
getActivity(),
android.R.layout.simple_list_item_1,
noticias
);*/
adapter = new NoticiaAdapter(getActivity(), noticias);
//Setando o adpter no ListView
listView.setAdapter(adapter);
//Chamando o autentication
autenticacao = FirebaseConfig.getAutenticacao();
//Chamando a referencia do firebase para poder ter acesso ao BD
databaseReference = FirebaseConfig.getFirebase().child("Noticias").child("TabelaNoticias");
/*Aqui nos chamamos a função onde iremos listar os dados, colocamos ela dentro de uma
de uma variavel pra poder otimizar o uso e só chamar essa função quando o fragmente for criado
e eliminala quando o fragmente for eliminado*/
valueEventListener = new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
//O clear vai limpar a lista para não chamar os dados mais de uma vez
noticias.clear();
//Aqui temos o for onde o laço vai pegar todas as noticias
for(DataSnapshot dados: dataSnapshot.getChildren()) {
/*Chamamos a classe modelo Noticias pra poder gravarmos os dados vindos do firebase
em um obj */
Noticias noticia = dados.getValue(Noticias.class);
//pegamos só o titulo da noticia
noticias.add(noticia);
}
//Passamos os dados do fireBase para o adapter poder popular o Listview
adapter.notifyDataSetChanged();
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
};
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent i = new Intent(getActivity(), NoticiaActivity.class);
Noticias noti = noticias.get(position);
i.putExtra("noticia",noti.getNoticia());
i.putExtra("titulo",noti.getTitulo());
i.putExtra("data",noti.getData());
startActivity(i);
}
});
return view;
}
}