Você pode criar seu arquivo como um .csv (comma-separated values), parecido com este:
0,1,3,7,10,10,9,7,7,6
5,4,3,3,4,4,5,6,7,10
8,8,7,8,7,7,6,4,3,2
Separá-lo em linhas usando .split:
linhas = texto.split(/\r\n|\n/);
E depois por vírgulas:
prov = linhas[j].split(',');
Depois a gente cria um objeto "gráfico", cuja propriedade .series.data são as informações do seu gráfico propriamente dito:
grafico.series[j] = [];
grafico.series[j].data = prov; // atribuindo o gráfico lido acima
E finalmente criamos o nosso chart:
Highcharts.chart('container', grafico);
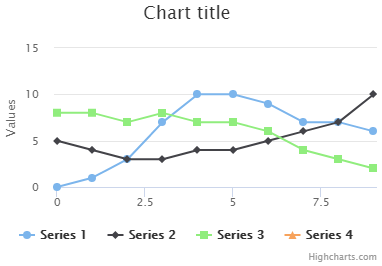
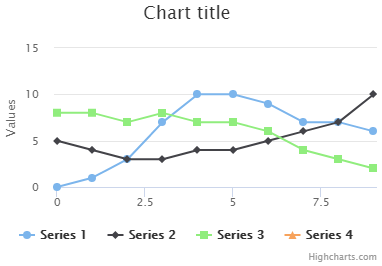
O resultado:

Teste o exemplo abaixo!
(Crie um arquivo separado por vírgulas e linhas como o demonstrado acima para testar)
document.getElementById('arquivo').addEventListener('change', abrirArquivo, false);
var leitor = new FileReader();
var linhas;
var grafico = [];
var prov = [];
grafico.series = [];
function abrirArquivo(a) {
var arquivo = a.target.files[0];
if (!arquivo) {
return;
}
leitor.readAsText(arquivo);
}
leitor.onload = function(e) {
var conteudo = e.target.result;
lerDados(conteudo);
};
function lerDados(texto) {
linhas = texto.split(/\r\n|\n/);
for (var j = 0; j < linhas.length; j++) {
prov = linhas[j].split(',');
for(var i=0; i<prov.length; i++) {
prov[i] = parseInt(prov[i], 10);
}
grafico.series[j] = [];
grafico.series[j].data = prov;
// grafico.series[j].name = "test";
}
Highcharts.chart('container', grafico);
}
#container {
min-width: 400px;
max-width: 400px;
height: 270px;
margin: 0 auto
}
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container"></div>
<input type="file" id="arquivo"/>