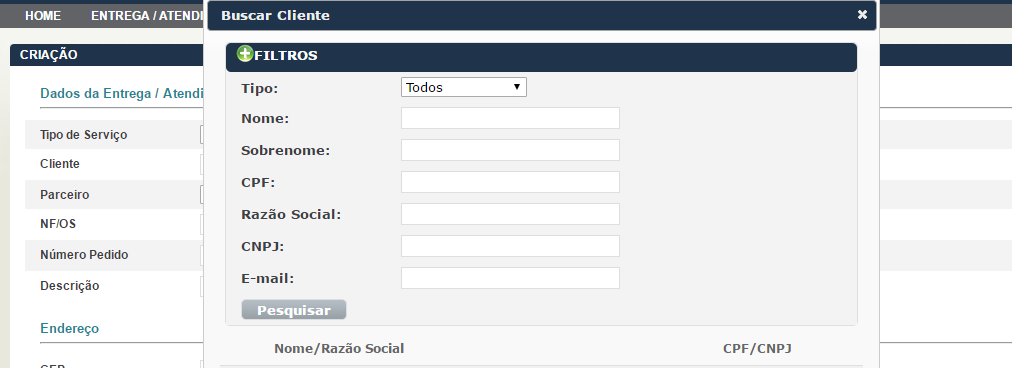
tenho um modal para pesquisar clientes:

Que é chamado de um form de cadastro da seguinte forma:
$('#linkSearchShipperCustomer').on("click", function (e) {
showDialogList("@Url.Action("IndexShadow", "ShipperCustomer")", "IdShipperCustomerDiv", "IdShipperCustomer", "ShipperCustomerFullName", "Buscar Cliente", function (value, text) {
loadCustomerAddress(value);
});
});
o showDialog tem esse corpo:
function showDialogList(url, idDiv, idValueUpdate, idTextUpdate, dialogTitle, callback) {
debugger;
elementChoosedCallback = callback;
idElementValueUpdate = idValueUpdate;
idElementTextUpdate = idTextUpdate;
$.post(url, {}, function (result) {
$("#" + idDiv).html(result);
if (dialogTitle != undefined)
$("#" + idDiv).dialog({ width: 670, title: dialogTitle });
else
$("#" + idDiv).dialog({ width: 670 });
});
}
e chama essa action:
public ActionResult IndexShadow(ShipperCustomerFilter filter)
{
filter.IsActive = true;
filter.PageSize = 12;
var modelList = new ShipperCustomerListViewModel()
{
ShipperCustomers = ShipperCustomerViewModel.ConvertFromModelList(repository.GetAllShipperCustomers(filter, out totalRecords)),
LegalTypes = GetAllLegalTypes()
};
CreateRouteValuesForFilters();
ViewBag.PagingModel = SetCurrentPage(totalRecords, filter.Page, filter.PageSize, true);
ViewBag.PagingModel.FormId = "ShipperCustomerFormSearchId";
return View(modelList);
}
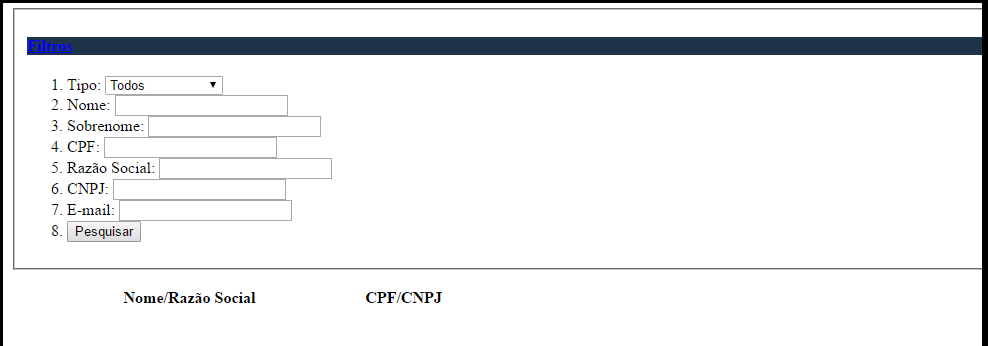
O que eu acho que seja o problema é, quando dou submit no modal ele recarrega a pagina de trás e retorna assim, recarregou o pai com os campos do modal:
como fazer para não recarregar a página que chamou o modal, e exibir os resultados no próprio modal?(não está na imagem mas ele retorna os resultados nessa pagina errada).
EDIT: Após dica do @Harrison, eu vi que meu código não entra na função que chama o e.preventDefault();não sei porque.
$("#ShipperCustomerFormSearchId").on("submit", function (e) {
debugger;
e.preventDefault();
$.post($(this).attr("action"), $(this).serialize(), function (result) {
$("#IdShipperCustomerDiv").html(result);
});
});`
meu beginForm:
@using (Html.BeginForm("IndexShadow", "ShipperCustomer", ViewBag.Routes as RouteValueDictionary, FormMethod.Get, new { @id = "ShipperCustomerFormSearchId", @class = "middle-forms" }))