Olá.
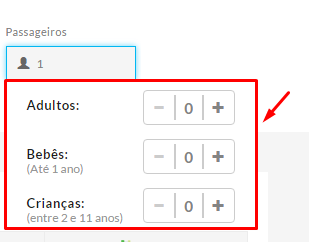
Como faço para que essa div fique oculta quando clico fora dela:
Preciso que ela desapareça quando clicar fora dela.
Segue um exemplo parecido:
$("body").on("click", function() {
$(".passageiros-div").slideUp("slow/400/fast");
});.passageiros-div {
border: 1px solid #000;
}<!DOCTYPE html>
<html>
<head>
<title>Teste</title>
</head>
<body>
<div class="passageiros-div">
<p>Titulo</p>
</div>
<div>
<h1>Frase de Teste</h1>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.1/jquery.min.js"></script>
</body>
</html>Repare que quando clico dentro da ela tambem some, precisava que ela sumisse somente quando clico fora dela.
Alguem sabe como fazer isso com jQuery?