Olá, estou desenvolvendo um game bem básico com Javascript, porém me deparei com uma coisinha que não consegui resolver até o momento, a questão seria, tenho um Array, no qual incluo aleatoriamente 28 objetos, e esses objetos possuem uma posição x, y e color, os quais também são determinados aleatoriamente, ao preencher este Array, eles são exibidos através do elemento <canvas>, o que eu estaria tentando fazer, seria, verificar se os elementos estão alinhados na tela(em grupos de 3 ou mais) e remove-los do Array principal, como as posições são determinadas aleatoriamente, os elementos podem estar sendo exibidos segundo a ordem em que estão guardados no Array ou não
Ex:
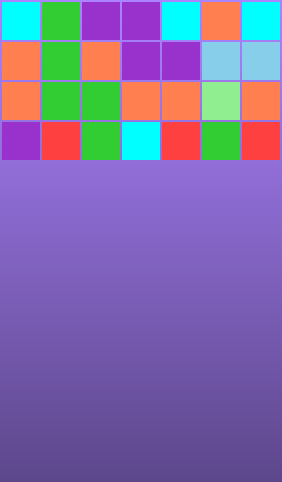
os cubos verdes na imagem seguem o padrão, tipo naqueles joguinhos antigos, tenho um "demo" no CodePen, espero ter conseguido explicar

{x: 40, y: 0, color: 'green'}no item 2{x: 40, y: 40, color: 'green'}e item 3{x: 40, y: 80, color: 'green'}imaginando que fosse um plano cartesiano, estes três itens estariam alinhados na vertical, imagina um array cheio de itens com estas mesmas características, o que eu queria fazer seria remover todos os que entrem neste padrão(3 itens ou mais) se a cor deles for igual, levando em consideração, os itens alinhados na horizontal e na vertical