Olá, estou tentando capturar a minha localização a partir da API do Google/com os recursos do novo HTML5.
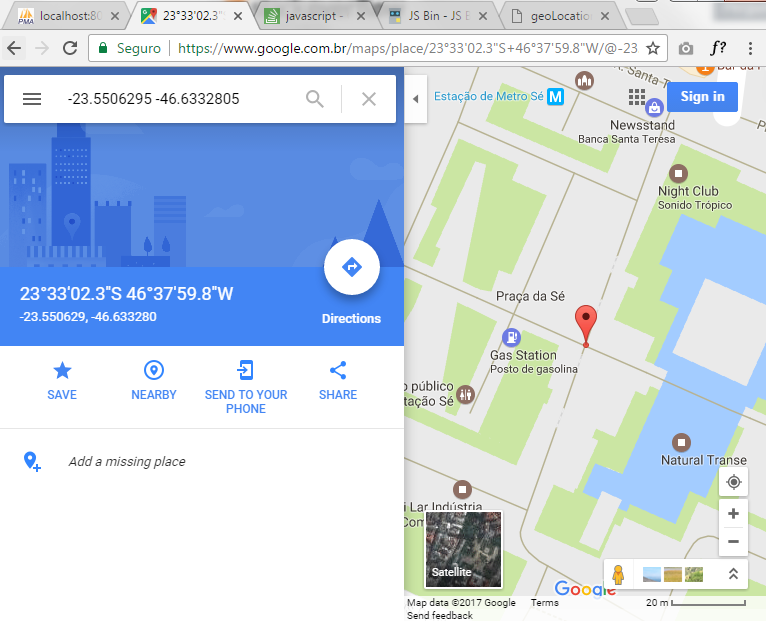
Porém a minha latitude e longitude sempre dá esta que está incorreta, seja no computador ou mobile:
latitude: -23.550519899999998
longitude: -46.633309399999995
No celular já habilitei a localização via GPS mas mesmo assim ele ainda trás a incorreta, o que pode ser?
Segue código que estou utilizando:
<!DOCTYPE html>
<html>
<body>
<p id="demo">Aceite para receber sua localização em Latitude e Longitude</p>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
var apiGeolocationSuccess = function(position) {
alert("API geolocation success!\n\nlat = " + position.coords.latitude + "\nlng = " + position.coords.longitude);
};
var tryAPIGeolocation = function() {
$.post( "https://www.googleapis.com/geolocation/v1/geolocate?key=AIzaSyDCa1LUe1vOczX1hO_iGYgyo8p_jYuGOPU", function(success) {
apiGeolocationSuccess({coords: {latitude: success.location.lat, longitude: success.location.lng}});
})
.fail(function(err) {
alert("API Geolocation error! \n\n"+err);
});
};
var browserGeolocationSuccess = function(position) {
alert("Browser geolocation success!\n\nlat = " + position.coords.latitude + "\nlng = " + position.coords.longitude);
};
var browserGeolocationFail = function(error) {
switch (error.code) {
case error.TIMEOUT:
alert("Browser geolocation error !\n\nTimeout.");
break;
case error.PERMISSION_DENIED:
if(error.message.indexOf("Only secure origins are allowed") == 0) {
tryAPIGeolocation();
}
break;
case error.POSITION_UNAVAILABLE:
alert("Browser geolocation error !\n\nPosition unavailable.");
break;
}
};
var tryGeolocation = function() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
browserGeolocationSuccess,
browserGeolocationFail,
{maximumAge: 50000, timeout: 20000, enableHighAccuracy: true});
}
};
tryGeolocation();
</script>
<!--<script>
$(function(){
getLocation();
});
var x = $("#demo");
function getLocation(){
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.text("O seu navegador não suporta Geolocalização.");
}
}
function showPosition(position){
//console.log("Latitude: " + position.coords.latitude +" Longitude: " + position.coords.longitude);
x.text("Latitude: " + position.coords.latitude +" Longitude: " + position.coords.longitude)
}
</script>-->
</body>
</html>