Tenho o seguinte WebView:
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.getSettings().setJavaScriptEnabled(true);
myWebView.getSettings().setBuiltInZoomControls(true);
myWebView.loadUrl('http://192.168.0.4:8080/map/index.html?value_id=666');
Dentro do index.html possui um mapa do Google, requisitado através do Google Maps API, no qual contém algumas requisições em AJAX(GET,POST, em um server local), buscando alguns markers no banco de dados. No browser funciona normalmente, porém dentro do aplicativo não funciona. Minha suspeita é que não está funcionando essas requisições por não está aparecendo os marcadores no mapa. Aí veio a dúvida:
- Requisições em AJAX funciona no Webview? Se sim, oque deixei de definir no WebView para que funcione corretamente? Se não, há uma alternativa viável de contornar isso ?
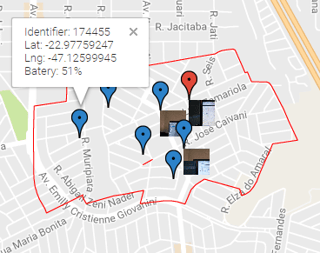
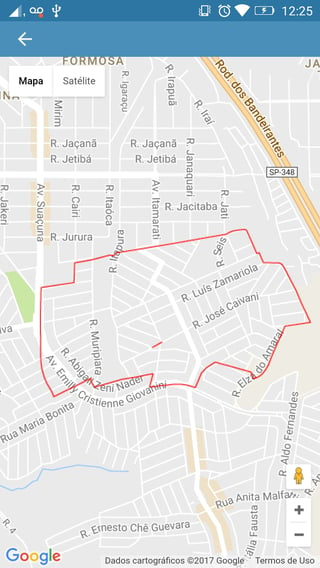
Vejam os testes
No browser:
No app: