Como fazer um aviso para quando a tecla Caps Lock estiver ativada no campo de senha?
A princípio gostaria de soluções em JavaScript puro, mas utilizando jQuery e relacionados serão aceitos.
Como fazer um aviso para quando a tecla Caps Lock estiver ativada no campo de senha?
A princípio gostaria de soluções em JavaScript puro, mas utilizando jQuery e relacionados serão aceitos.
Utilize getModifierState('CapsLock') em um evento para detectar o estado. Exemplo funcional a seguir:
document.addEventListener('keydown', function( event ) {
var flag = event.getModifierState && event.getModifierState('CapsLock');
console.log( flag ? "Caps Lock ON": "Caps Lock OFF");
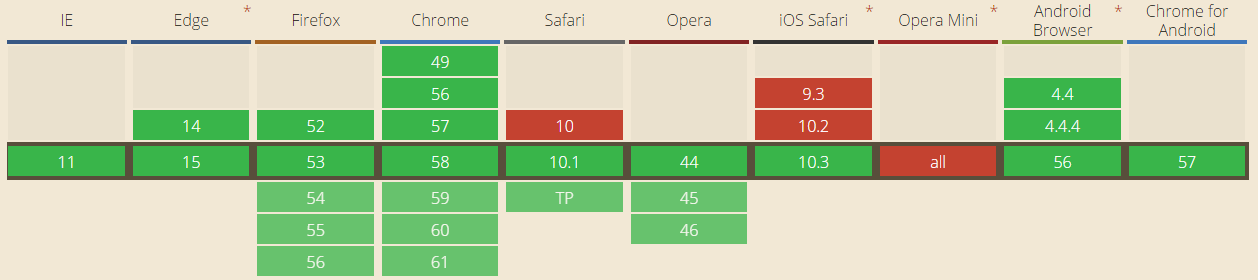
});Clique nesta área e pressione Caps Lock.Todos os browsers modernos (com exceção do Opera Mini) suportam este método:
A lógica por trás disso é simples: verificar se a letra digitada é maiúscula, e se o shift não está pressionado:
document.getElementById('txtSenha').onkeyup = function (e) {
var key = e.charCode || e.keyCode;
//enter, caps lock e backspace não interessam
if(key == 13 || key == 8 || key == 46 || key == 20){
return false;
}
//pega o último caracter digitado
var tamanho = this.value.length
var ultimo_caracter = this.value.substring(tamanho - 1);
//Verifica se é maiúsculo, e se não é shift
if(ultimo_caracter.toUpperCase() == ultimo_caracter
&& ultimo_caracter.toLowerCase() != ultimo_caracter
&& !e.shiftKey)
{
alert('Caps Lock está pressionado!');
}
};<input type="password" id="txtSenha" />Este exemplo não usa JQuery. Você pode customizar também, permitir ou bloquear mais teclas, mas eu faria algo semelhante a isso mesmo
Você pode usar toUpperCase() de JavaScript para saber se a letra está em maiúscula, quando o evento keypress de Jquery é chamado.
$('#example').keypress(function(e) {
var s = String.fromCharCode( e.which );
if ( s.toUpperCase() === s && s.toLowerCase() !== s && !e.shiftKey ) {
alert('caps is on');
}
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<input type="password" id="example" />Para mais informações:
toUpperCase(): https://www.w3schools.com/jsref/jsref_touppercase.asp
toLowerCase(): https://www.w3schools.com/jsref/jsref_tolowercase.asp
Resposta original em inglês: https://stackoverflow.com/a/896515/6647038