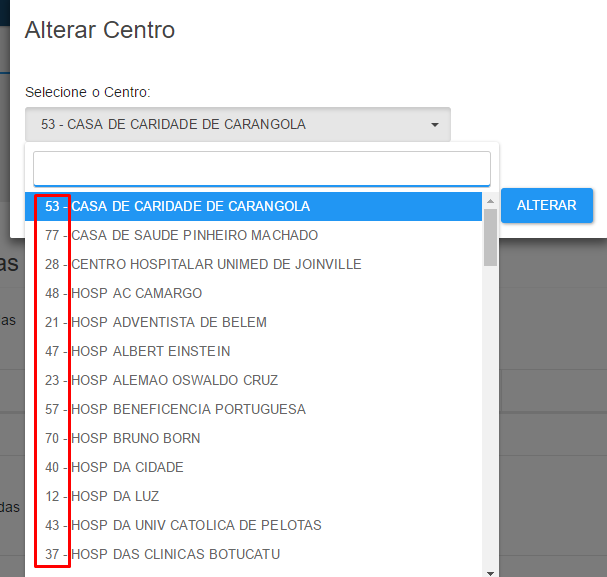
Pessoal eu tenho um select via ajax que puxo os dados do meu banco só que na hora de apresentar o select, não estou conseguindo apresentar por ordem de ID Crescente,
<div class="modal-body">
<div id="lista-hospitais-loader" class="loader-120 center-block"></div>
<div id="lista-hospitais-content" class="form-group">
<label>Selecione o Centro:</label><br />
<select id="hospital-change-list" data-live-search="true" data-width="75%"></select>
</div>
</div>
$.ajax({
method: 'POST',
url: '/Gerencial/Centro/GetHospitais',
success: function (data) {
for (var i = 0; i < data.length; i++) {
var option = '<option value="' + data[i].CentroId + '">' + data[i].CentroId + ' - ' + data[i].Nome + '</option>';
$('#hospital-change-list').append(option);
}
$('#lista-hospitais-loader').fadeOut(1300, function () {
$('#hospital-change-list').selectpicker();
$('#lista-hospitais-content').fadeIn(100);
$('#change-ok').removeAttr('disabled');
});
}
});