Tenho o seguinte código:
<?php include ("head.php");?>
<title>módulo EAD</title>
<body>
<div class="container">
<header>
<div class="page-header">
<h1>Bem vindo ao módulo EAD</h1>
<hr>
</div>
</header>
<?php include ("menuLateral.php");?>
</div>
</body>
</html>
o head.php é apenas um arquivo para carregar os arquivos CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/vertical.css">
</head>
este é o menulatera.php:
<?php include ("head.php");?>
<div class="vertical-menu">
<a href="#" class="active">Home</a>
<a href="#">link 1</a>
<a href="#">link 2</a>
</div>
e o CSS dele:
.vertical-menu {
width: 200px; /* Set a width if you like */
}
.vertical-menu a {
background-color: #eee; /* Grey background color */
color: black; /* Black text color */
display: block; /* Make the links appear below each other */
padding: 12px; /* Add some padding */
text-decoration: none; /* Remove underline from links */
}
.vertical-menu a:hover {
background-color: #ccc; /* Dark grey background on mouse-over */
}
.vertical-menu a.active {
background-color: #4CAF50; /* Add a green color to the "active/current" link */
color: white;
}
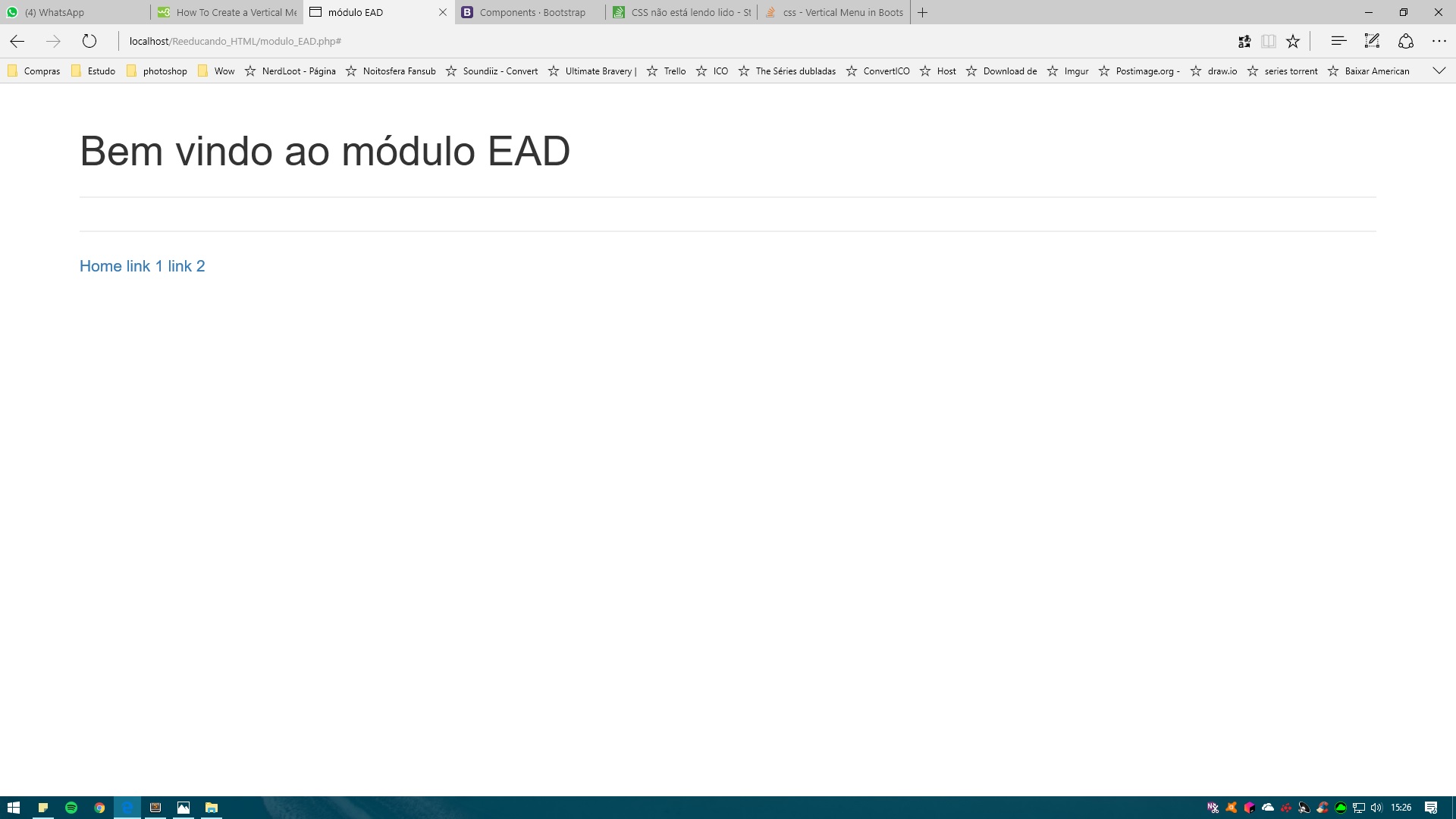
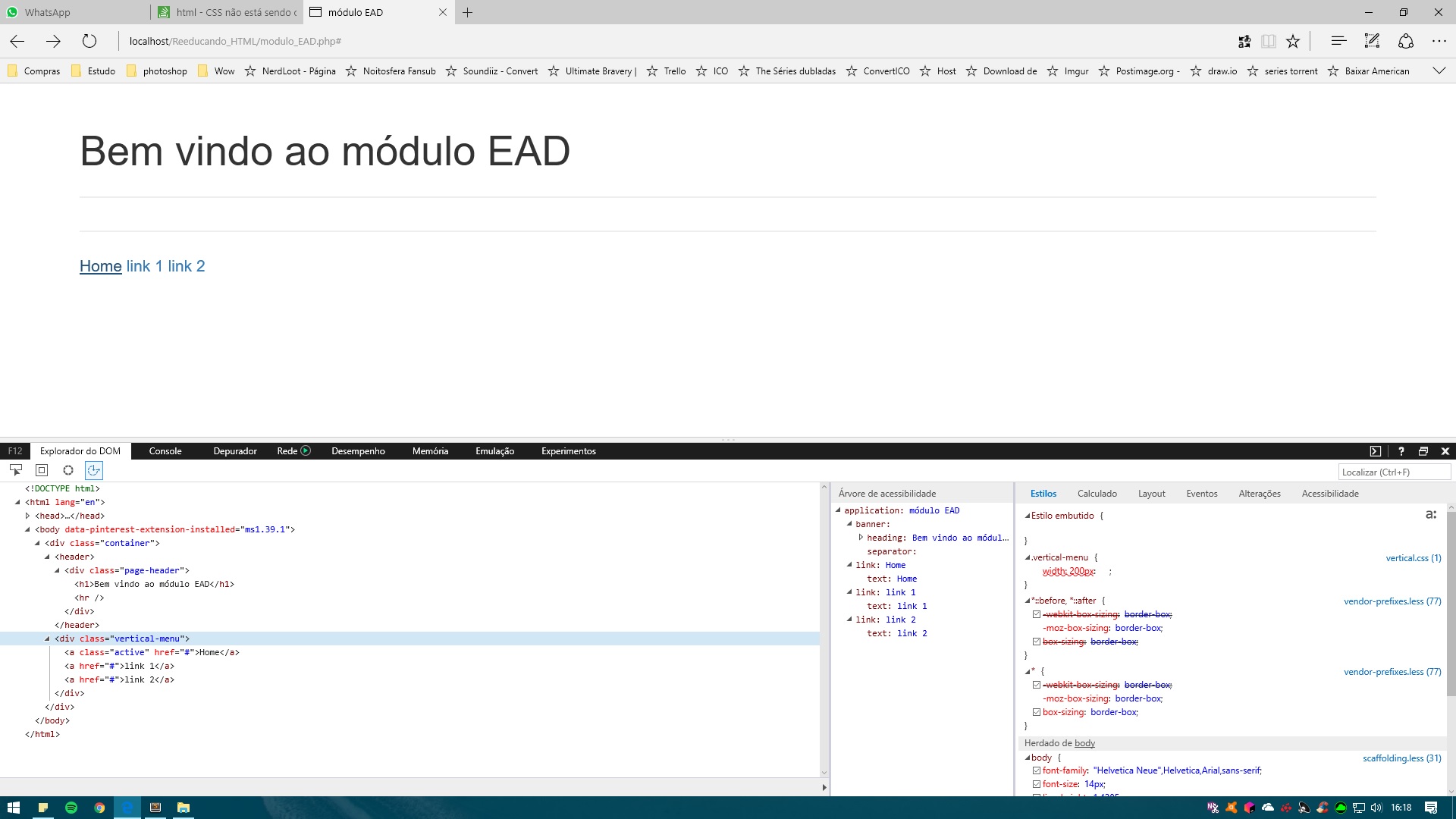
Quando eu chamo a pagina do código principal, o retorno que tenho do include do menulateral.php, são apenas os 3 hiperlinks do 'a' contidos neste arquivo, um do lado do outro!

a ideia é conseguir implementar um menu igual ao fornecido como tutorial neste link: https://www.w3schools.com/howto/howto_css_vertical_menu.asp#

bootstrap.cssebootstrap.min.css, ambos são os mesmos arquivos, sendo o segundo a versão minificada do primeiro.