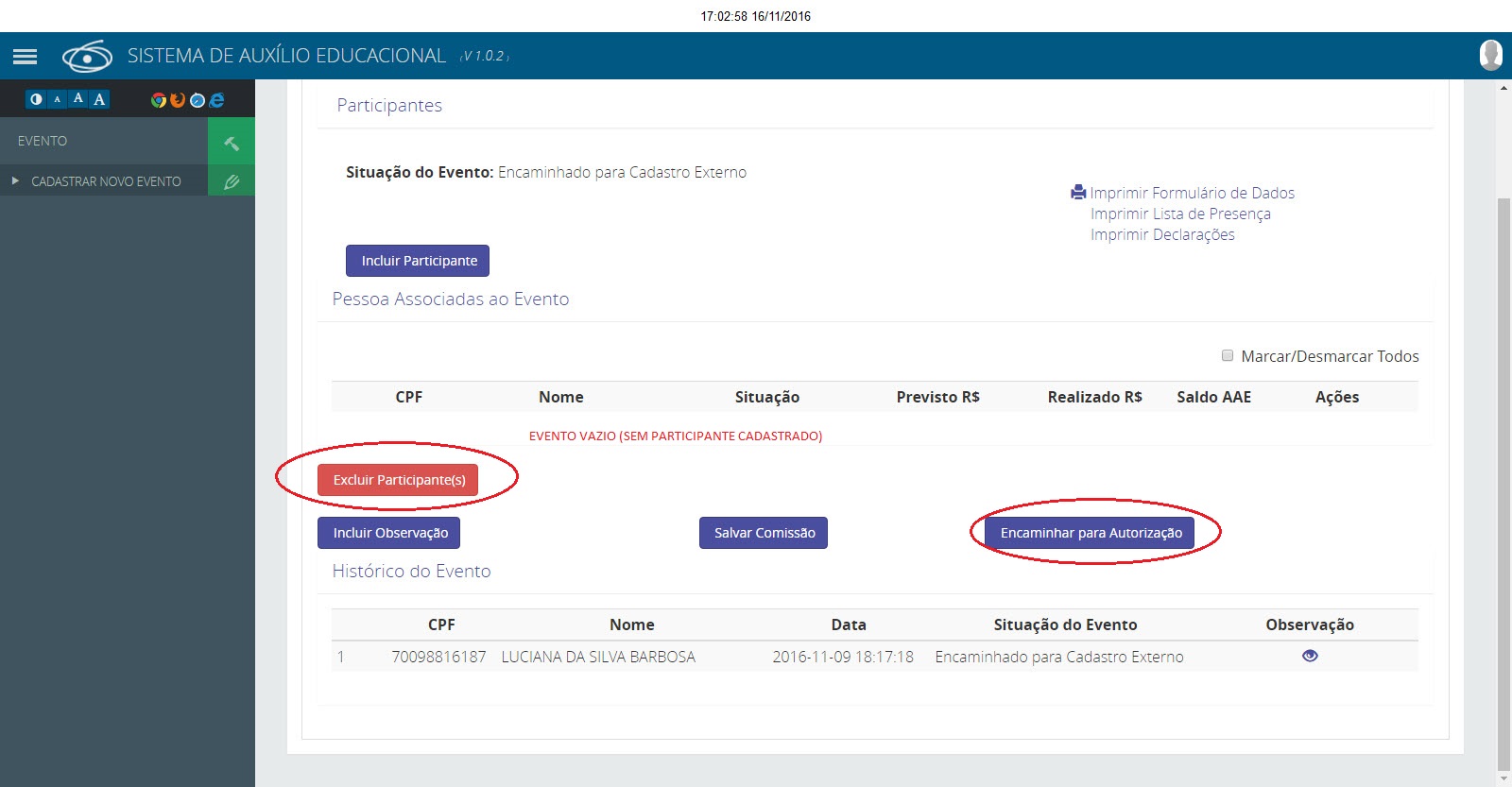
Os dois botões "excluir participante" e "encaminhar para autorização" devem ficar desabilitado assim que não houver nenhum participante cadastrado no evento, campos(cpf, nome, situação...etc).
<div class="col-md-5">
<button type="button"
class="btn btn-primary"
value="Autorização"
title="Encaminhar para Autorização"
ng-click="encaminharParticipanteAutorizacao(participante.selecionados)">
<span><i class="glyphicon"></i> Encaminhar para Autorização</span>
</button>
</div>
ANGULAR
$scope.encaminharParticipanteAutorizacao = function (selecionados)
{
if( selecionados === undefined || selecionados === null ){
alert('Favor informar pelo menos um participante!');
return false;
}
var bSelected = false;
angular.forEach(selecionados, function (item) {
if( item ){
bSelected = item;
}
});
if(!bSelected){
alert('Favor informar pelo menos um participante!');
return false;
}
PessoaEventoService.encaminharParticipanteAutorizacao(selecionados)
.then(function(data){
})
.catch(function(err){
});
}