Estou com um problema bem estranho.Tenho alguns filtros que estão assim.
<div ng-show="filtroReduzido" class="col-md-2">
<div class="form-group">
<label>Codigo Reduzido</label>
<div class="form-group form-md-line-input no-hint right" style="padding-top: 3px;">
<select id="servico"
name="servico"
chosen
width="150"
allow-single-deselect="true"
ng-model="vm.filtro.des_servico"
style="width:100%"
ng-options="clienteFiltro as cliente.Des_Servico for cliente in vm.importacaoSiltDet |unique:'Des_Servico'| orderBy:'Des_Servico'"></select>
</div>
</div>
</div>
No controller eu declaro o "filtro"
vm.filtro = {};
Na minha function eu chamo essa ng-model porem ela vem undifined.
O dateDe e dateAte estão recebendo os parâmetros normalmente, e o vm.relatorio está declaro igual vm.filtro.
Não entendo o porque as variaveis test2 e test3 estão vindo undifined, estou esquecendo de alguma etapa? talvez dar um bind nos valores do parametros do filtro?
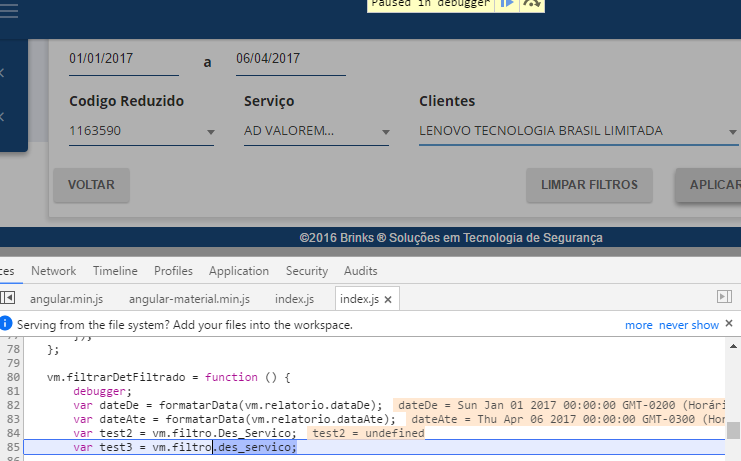
vm.filtrarDetFiltrado = function () {
debugger;
var dateDe = formatarData(vm.relatorio.dataDe);
var dateAte = formatarData(vm.relatorio.dataAte);
var test2 = vm.filtro.des_servico;
var test3 = vm.filtro.Des_Servico;

vm.filtro = { des_servico: null };