Ola, estou com duvida para renderizar os items do meu model.
O sistema funciona da seguinte maneira:
- Usuario cadatra um exame
Exame. - Dentro de cada exame possui os tipos de exame
ItemExame - Usuário gera um laudo
Laudoque puxa o paciente e o medico que gerou o laudo. - A tabela
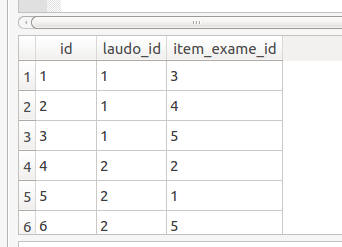
ExameLaudoamara osItemExamecom osLaudo
Ex: (table) ExameLaudo
Eu preciso renderizar na tela os exames e os tipos de exame para o usuario escolher os exames realizados.
E depois salvar (post) os mesmos.
models.py
class Exame(models.Model):
descricao = models.CharField('Descrição', max_length=200)
data_cadastro = models.DateTimeField(auto_now_add=True)
ativo = models.BooleanField(default=True)
class ItemExame(models.Model):
exame = models.ForeignKey(Exame, on_delete=models.CASCADE, related_name='exame')
descricao_item = models.CharField('Descrição', max_length=300)
data_cadastro = models.DateTimeField(auto_now_add=True)
class Laudo(models.Model):
paciente = models.ForeignKey(Paciente, on_delete=models.CASCADE, related_name='paciente')
medico = models.ForeignKey(Medico, on_delete=models.CASCADE)
data_cadastro = models.DateTimeField(auto_now_add=True)
data_atualizacao = models.DateTimeField(auto_now=True)
class ExameLaudo(models.Model):
""" ExameLaudo - Aqui é onde amarra os laudos com o exame """
laudo = models.ForeignKey(Laudo, on_delete=models.CASCADE, related_name='laudo')
item_exame = models.ForeignKey(ItemExame, on_delete=models.CASCADE, related_name='item_exame')
data_cadastro = models.DateTimeField(auto_now_add=True)
views.py
class CreateLaudoView(CreateView):
""" Gerador do Laudo """
template_name = 'laudo/laudo_form.html'
model = Laudo
fields = '__all__'
def get(self, request, *args, **kwargs):
self.object = None
form_class = self.get_form_class()
form = self.get_form(form_class)
return self.render_to_response(
self.get_context_data(
form=form
)
)
def post(self, request, *args, **kwargs):
self.object = None
form_class = self.get_form_class()
form = self.get_form(form_class)
def form_valid(self, form):
print('entrei aqui no valid')
self.object = form.save(commit=False)
form.paciente = self.kwargs['pk']
form.save()
return HttpResponseRedirect(self.get_success_url())
def form_invalid(self, form):
print('entrei aqui no INVALID')
return self.render_to_response(
self.get_context_data(form=form)
)
def get_context_data(self, **kwargs):
context = super(CreateLaudoView, self).get_context_data(**kwargs)
context['paciente'] = get_object_or_404(Paciente, pk=self.kwargs['pk'])
context['exames'] = Exame.objects.all()
context['item_exame'] = ItemExame.objects.all()
return context
def get_success_url(self):
return reverse_lazy('paciente:paciente_list')
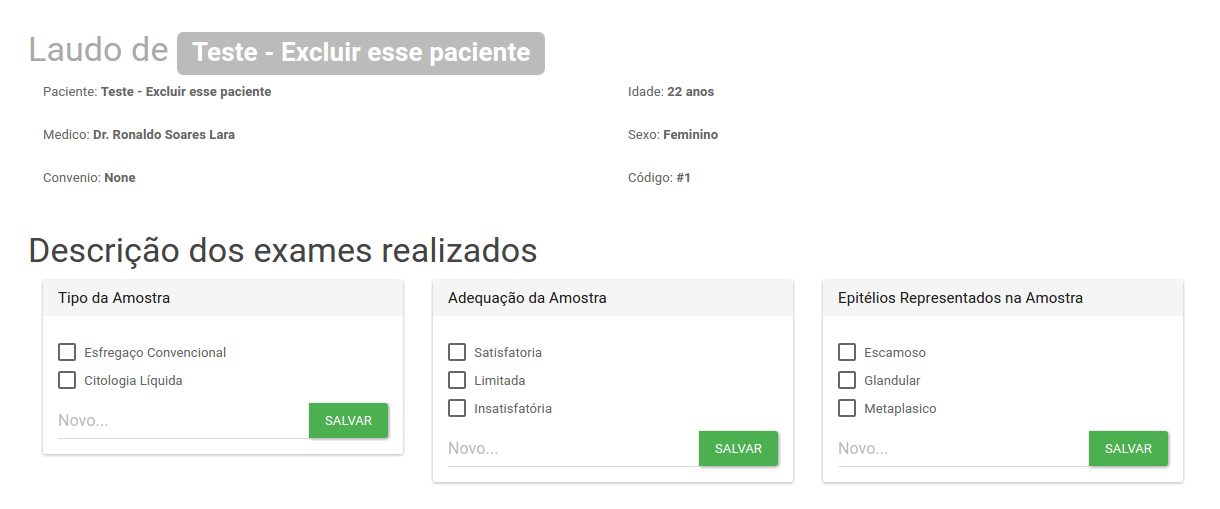
Pretendo que renderiza essa tela

laudo_form.html
{% for exame in exames %}
<div class="col-sm-12">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><EX></EX>{{ exame }}</h3>
</div>
<div class="panel-body">
{% for item in item_exame %}
{% if item.exame_id == exame.id %}
<div class="checkbox">
<label>
<input type="checkbox"> {{ item }}
</label>
</div>
{% endif %}
{% endfor %}
<div class="input-group">
<input type="text" class="form-control" placeholder="Novo...">
<span class="input-group-btn">
<button class="btn btn-success" type="button">Salvar</button>
</span>
</div>
</div>
</div>
</div>
{% endfor %}