Como deixar o campo obrigatório quando o valor for igual 0,00 usando jquery validate ?
Segue exemplo em imagem:
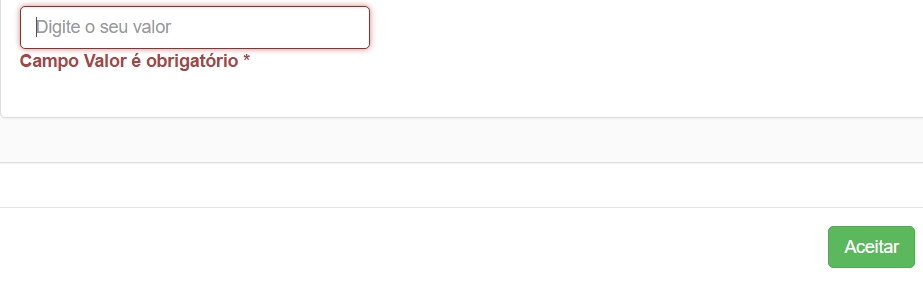
Como pode ver a imagem acima, a pessoa não digitou o valor, quando clicar o botão aceitar, o jquery validate funciona normalmente a imagem a seguir:
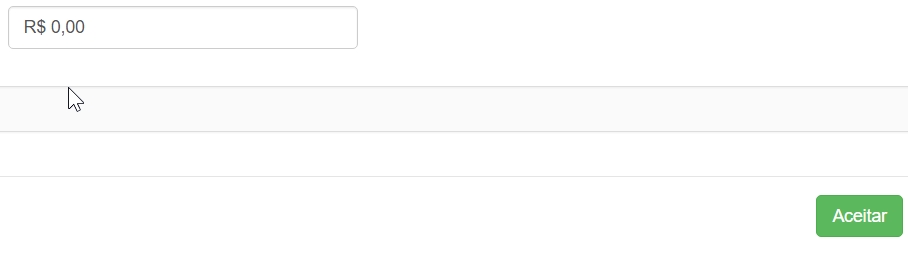
Agora o problema é quando digitar valor 0,00. Segue a imagem :
Como pode ver a imagem acima, o valor não pode ficar com 0,00, deve ser pelo menos 0,01.
Segue o código abaixo:
Html:
<form id="myform">
<input type="text" class="form-control" value="@Model.Valor" id="valor" name="valor" placeholder="Digite o seu valor">
</form>
Javascript:
$('#valor').priceFormat({
prefix: 'R$ ',
centsSeparator: ',',
thousandsSeparator: '.'
});
Jquery Validate:
$(document).ready(function () {
$("#myform").validate({
ignore: ":hidden",
rules: {
valor: { required: true }
},
messages: {
valor: "<span style=\"color: #a94442;\">Campo Valor é obrigatório *</span>"
},
highlight: function (element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function (element) {
$(element).closest('.form-group').removeClass('has-error');
},
submitHandler: function (form) { etc ....}
Eu uso Jquery-Price-Format. Quando digitar valor 0,00, jquery deve mostrar aviso. Quando for 0,01 tirar o aviso do jquery validate. Ou seja, se for igual 0,00, mostrar aviso vermelho. Alguma solução ?