O ruim de seguir exemplos prontos é que você esquece de consulta a documentação oficial que resolveria o problema mais rápido. (Caio muito nessas armadilhas)
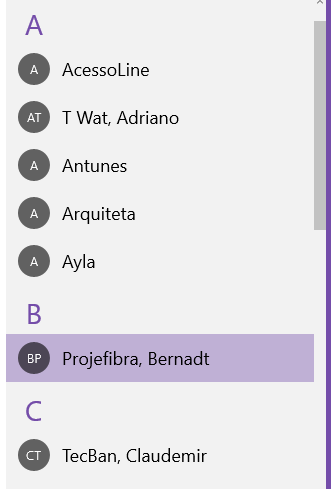
Para criar uma lista semelhante ao App People (Pessoas) segundo a documentação é necessário utilizar um CollectionViewSource, segundo a Microsoft:
Se você precisar mostrar dados agrupados em sua exibição de lista, deverá associar a um CollectionViewSource. O CollectionViewSource age como um proxy para a classe da coleção em XAML e habilita o suporte a agrupamento.
Segue o código XAML com a implementação:
<Page.Resources>
<!--Use a collection view source for content that presents a list of
items that can be grouped or sorted.-->
//Cvs recebera via code behind uma lista de objetos do tipo IOrderedEnumerable
<CollectionViewSource x:Key="Cvs" x:Name="Cvs" IsSourceGrouped="True" />
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ListView Background="White" Foreground="Black" SelectionMode="None"
ItemsSource="{Binding Source={StaticResource Cvs}}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid Height="56">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="56"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Ellipse Grid.Column="0"
Margin="4"
Fill="LightGray"/>
<TextBlock Grid.Column="0"
Text="{Binding Path=ShortName}"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="20"/>
<TextBlock Grid.Column="1"
Text="{Binding Path=FullName}"
VerticalAlignment="Center"
FontSize="16"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding Path=Key}"
Foreground="Black" Margin="20"/>
</Grid>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
Classe Contatos:
public class Contact
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string FullName
{
get { return FirstName + " " + LastName; }
}
public string ShortName
{
get { return FirstName[0] + LastName[0].ToString(); }
}
public string Inicial
{
get { return FirstName[0].ToString(); }
}
}
Criando lista agrupada de Contatos:
public MainPage()
{
this.InitializeComponent();
var contactList = new List<Contact>
{
new Contact {FirstName = "Abravanel", LastName = "Santos"},
new Contact {FirstName = "Barbosa", LastName = "Sousa"},
new Contact {FirstName = "Bruna", LastName = "Maria"},
new Contact {FirstName = "Bruna", LastName = "Lombardi"},
new Contact {FirstName = "Carlos", LastName = "Alberto"}
};
var grupo = from act in contactList.OrderBy(c => c.FirstName).ThenBy(c => c.LastName)
group act by act.Inicial
into grp
orderby grp.Key
select grp;
Cvs.Source = grupo;
}
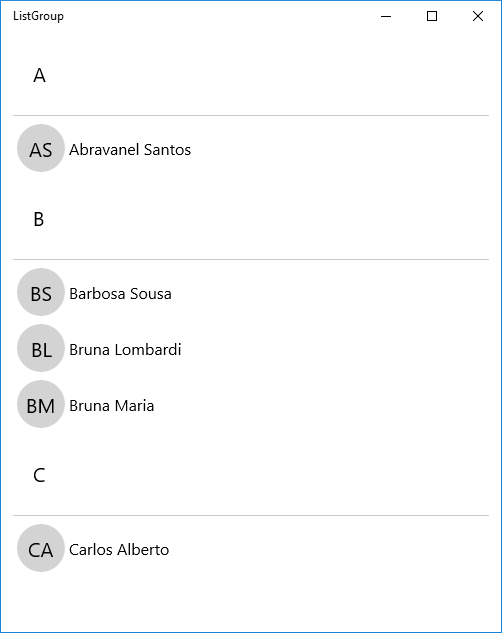
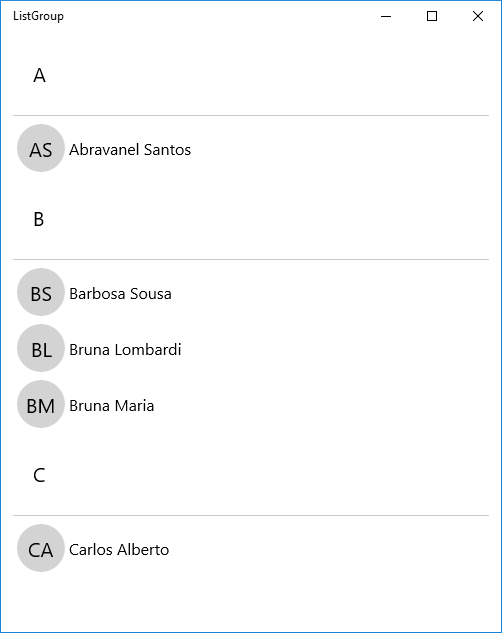
Resultado:

Código Fonte:
https://github.com/rubgithub/ListGroup-UWP
Referências:
https://msdn.microsoft.com/pt-br/windows/uwp/controls-and-patterns/listview-and-gridview
https://msdn.microsoft.com/en-us/library/windows/apps/xaml/hh780627.aspx
https://msdn.microsoft.com/library/windows/apps/xaml/windows.ui.xaml.data.collectionviewsource.aspx


public MainPage()o seguinteContactList = new ObservableCollection<Contact>(ContactList.OrderBy(c => c.FirstName).ThenBy(c => c.LastName));