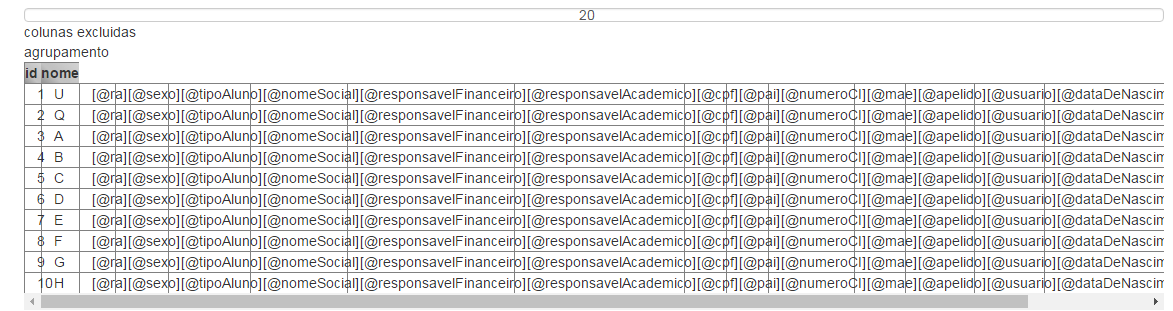
Estava montando uma tabela com scroll e me deparei com o seguinte bug no css:
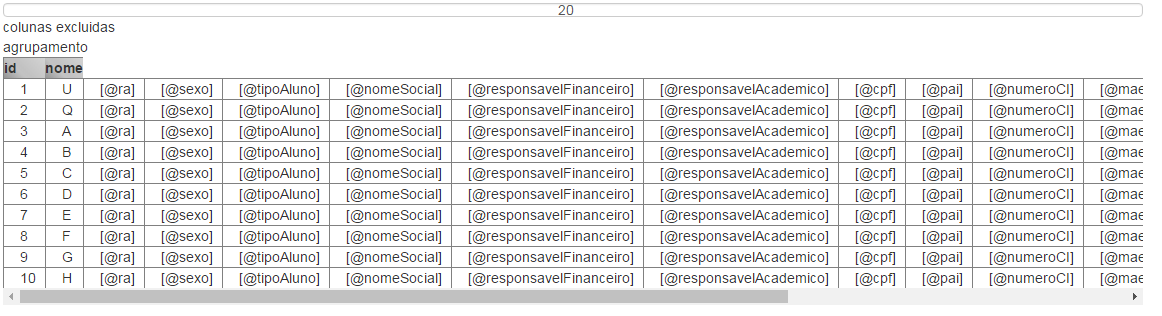
Se eu aperto f5 2 vezes a tabela acaba se concertando e fica assim:

Quando eu limpo o cache(ctrl + f5) o erro volta...
Meu javascript que monta essa tabela com a função:
var alunos = [{"id":"1","nome":"U"},{"id":"2","nome":"Q"},.....];
var trAlunoTemplate = '<tr> <td>[@id]</td> <td>[@nome]</td>...</tr>';
function createTable(quantidade, ordem) {
var table = "";
alunos = sort(alunos, ordem);
for (var i = 0; i < quantidade; i++) {
var tr = trAlunoTemplate;
tr = tr.replace("[@nome]", alunos[i].nome);
tr = tr.replace("[@id]", alunos[i].id);
table += tr;
}
jQuery("table tbody").html(table);
}
createTable(jQuery("#quantView").val(), "nome");
Meu css:
#quantView {
text-align: center;
height: 12px;
}
.tabela-out {
overflow-x: scroll;
width: 100%;
height: 100%;
}
thead tr {
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#939393+0,aaaaaa+48,d3d3d3+100&1+0,0.66+36,1+100 */
background: -moz-linear-gradient(45deg, rgba(147,147,147,1) 0%, rgba(164,164,164,0.66) 36%, rgba(170,170,170,0.72) 48%, rgba(211,211,211,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(45deg, rgba(147,147,147,1) 0%,rgba(164,164,164,0.66) 36%,rgba(170,170,170,0.72) 48%,rgba(211,211,211,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(45deg, rgba(147,147,147,1) 0%,rgba(164,164,164,0.66) 36%,rgba(170,170,170,0.72) 48%,rgba(211,211,211,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#939393', endColorstr='#d3d3d3',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
tr, td {
border: gray solid 1px;
padding: 0% 1%;
}

jQuery( document ).ready(function() { /* aqui vai seu código */ });