Os valores declarados com uso de porcentagem são calculados, para os quatro lados, em relação à largura (width) do elemento pai.
Veja o seguinte HTML:
<div class="pai">
<div class="filho"></div>
</div>
<div class="pai pai-gordo">
<div class="filho"></div>
</div>
O seguinte CSS:
.pai {
display: inline-block;
width: 100px;
height: 300px;
background-color: blue;
margin-right: 10px;
}
.pai-gordo {
width: 200px;
}
.filho {
background-color: red;
width: 50px;
height:
padding-top: 50%;
}
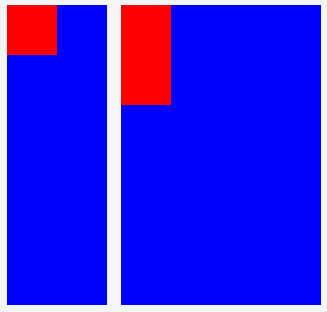
E o resultado:
Os elementos filhos possuem a mesma classe filho, ou seja, ambos possuem o mesmo padding em porcentagem:
padding-top: 50%;
Entretanto o resultado mostra que o filho do elemento pai-gordo ocupa mais espaço vertical do que o filho do elemento pai, isso porque o elemento pai-gordo é mais largo e o padding-top será 50% da largura do pai.
Mas, por qual razão as propriedades padding e margin são calculadas em relação a largura do elemento pai?