Olá, gostaria fazer o seguinte.
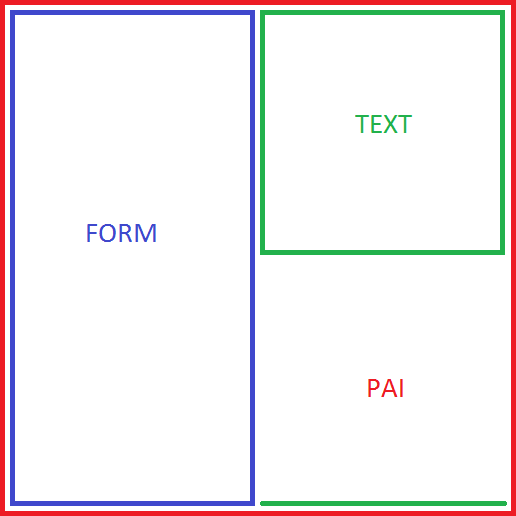
<div class="pai">
<div class="form"></div>
<div class="text"></div>
</div>Tenho uma div PAI e dentro dela existe duas div's uma do lado da outra.
O height da div FORM depende da quantidade de conteúdo que pode variar.
O height da div TEXT é fixo.
Quero que quando a div FORM for maior que a div TEXT, a div TEXT fique fixed rolando junto a página, mas com um limite de rolagem até o fim da div FORM.
Assim como na imagem se a div FORM for maior que a div TEXT e a página for rolada, a div TEXT irá rolar junto até atingir o fim da div FORM.
É como se fosse um navbar-fixed-top, porém não irá rolar o site todo, mas irá rolar até estar alinhado com a div FORM, ao alinhar com a div FORM.
Se for rolado para cima de novo, a div TEXT irá rolar até atingir o topo da div FORM.
Resumindo, sempre usando FORM como referência para a div TEXT que só vai ser fixed caso a div FORM seja maior.
Lembrando que estou usando bootstrap, eu quase consegui com o affix, mas quando ele alinha com a base da div FORM ao invés de ficar estático alinhado a base, ele volta a sua posição original.