Estou construindo um form que em alguns momentos terá 3 colunas e mais de 4 linhas mas não estou conseguindo fazer que ao começar a nova linha o espaçamento entre os inputs seja respeitado, veja no bloco "Identificação do Campo de Produção", já tentei algumas alternativas e não resolveu, tentei algo como:
<div class="clearfix"></div>
O form que tenho está assim:
<div class="widget-body">
<form>
<fieldset>
<legend>Identificação do Responsável Técnico</legend>
<div class="form-group">
<label>Agrônomo - Técnico *</label>
<input class="form-control" placeholder="Text field" type="text">
</div>
</fieldset>
<fieldset>
<legend>Identificação do Produtor</legend>
<div class="form-group">
<label>Nome *</label>
<input class="form-control" placeholder="Text field" type="text">
</div>
</fieldset>
<fieldset>
<legend>Identificação do Campo de Produção</legend>
<div class="row">
<div class="col-md-2 col-sm-2">
<label>ID *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
<div class="col-md-9 col-sm-9">
<label>Cooperante *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
<div class="col-md-1 col-sm-1">
<label>Zoom</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
</div>
<br />
<div class="row">
<div class="col-md-2 col-sm-2">
<label>Propriedade *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
<div class="col-md-10 col-sm-10">
<label>Vistoria *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-2">
<label>UF *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
<div class="col-md-10 col-sm-10">
<label>Município *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
</div>
<div class="row">
<div class="col-md-10 col-sm-10">
<label>Categoria *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
<div class="col-md-2 col-sm-2">
<label>Campo *</label>
<input type="text" class="form-control" placeholder="Text field">
</div>
</div>
<div class="form-group">
<label>Espécie *</label>
<input class="form-control" placeholder="Text field" type="text">
</div>
</fieldset>
</form>
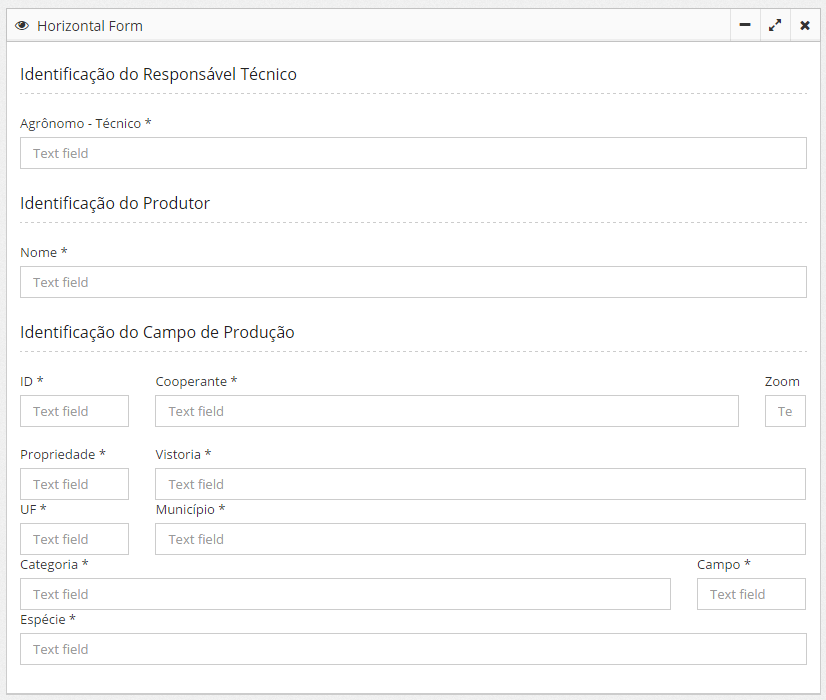
O que gera uma saída assim:
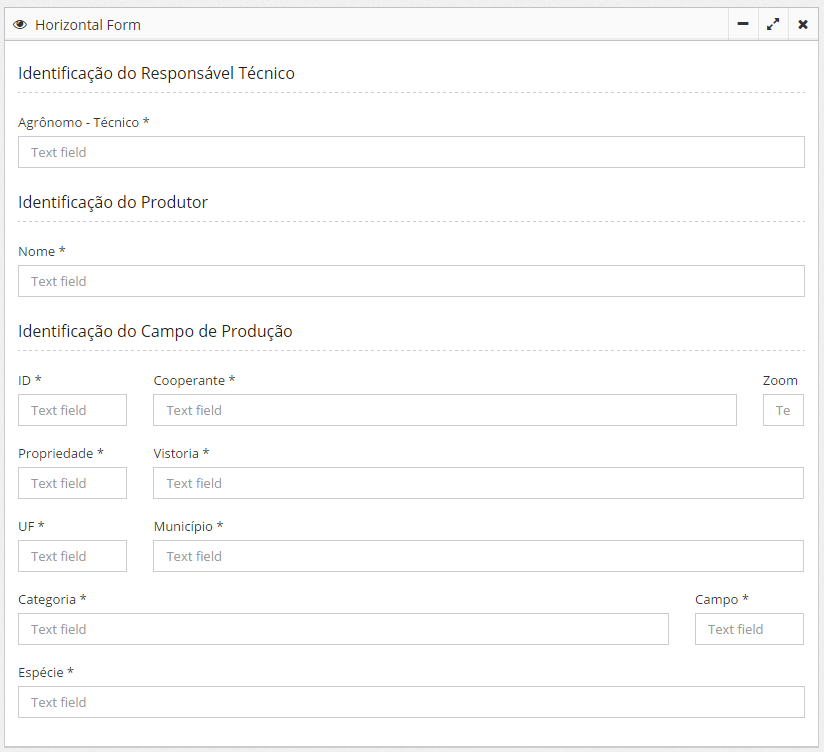
O que preciso e não estou conseguindo, é isso: