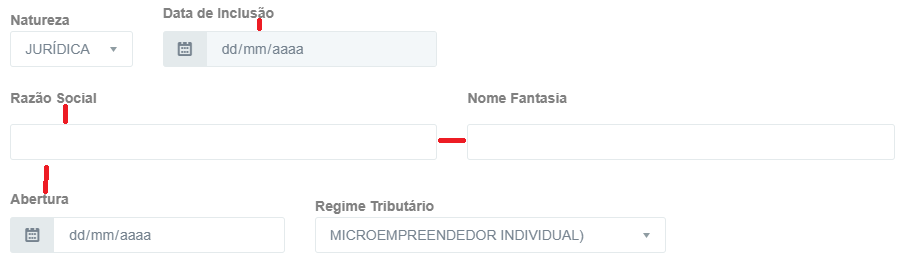
Não estou conseguindo alinhar minhas labels e reduzir os espaçamentos verticais entre as labels e os inputs. Alguns estão se ajustando e outros não. Gostaria de reduzir o espaçamento vertical/horizontal que distancia os campos para aproveitar melhor o espaço da tela. Alguém sabe como me ajudar?
css
input[type=text] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
/*border: 1px solid #555;*/
outline: none;
}
input[type=text]:focus {
background-color: lightblue;
color:black;
}
html
<div class="form-horizontal">
<div class="form-group row">
<div class="col-md-2">
<label class="control-label">Natureza</label>
<select id="pessoaNatureza" data-modal="" data-plugin="selectpicker" title="Selecione uma opção" class="form-control show-tick show-menu-arrow"></select>
<span class="text-danger"></span>
</div>
<div class="col-md-4">
<label control-label">Data de Inclusão</label>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="icon wb-calendar" aria-hidden="true"></i>
</span>
</div>
<input id="txtDataInclusao" class="form-control" data-multidate="true" data-plugin="datepicker" disabled />
</div>
<span class="text-danger"></span>
</div>
</div>
<div class="form-group row">
<div class="col-md-6">
<label control-label">Razão Social</label>
<input class="form-control text-uppercase" />
<span class="text-danger"></span>
</div>
<div class="col-md-6">
<label control-label">Nome Fantasia</label>
<input class="form-control text-uppercase" />
<span class="text-danger"></span>
</div>
</div>
<div class="form-group row">
<div class="col-md-4">
<label control-label">Abertura</label>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="icon wb-calendar" aria-hidden="true"></i>
</span>
</div>
<input id="txtDataAbertura" class="form-control" data-multidate="true" data-plugin="datepicker" />
</div>
<span class="text-danger"></span>
</div>
<div class="col-md-5">
<label class="control-label">Regime Tributário</label>
<select data-plugin="selectpicker" title="Selecione uma opção" class="form-control selectClass show-tick show-menu-arrow"></select>
<span class="text-danger"></span>
</div>
</div>
Atualmente minha tela está assim:
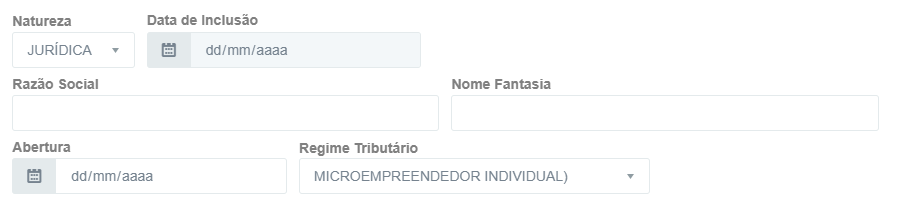
E removendo os espaçamentos, gostaria de obter um resultado como este: