Estou fazendo um aplicativo usando o Materialize. Mas está acontecendo um erro.
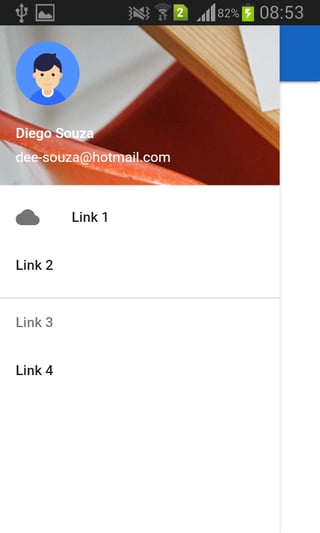
O MENU é pra funcionar como na segunda imagem. Ele está escondido com um TranslateX(-100%). E quando eu clico no ícone de MENU ele abre o MENU.
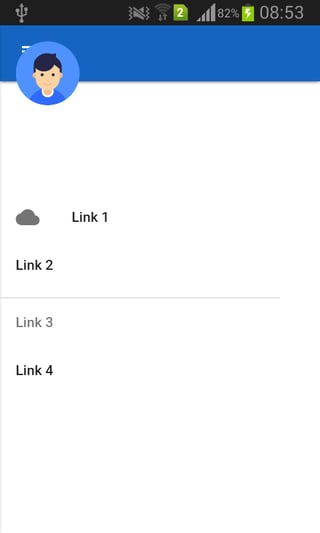
Mas quando abro o aplicativo o MENU já aparece e pela metade. Não entendo como isso está acontecendo, visto que o MENU é feito com um UL e dentro tem os LI's.
Eu já uso -webkit nas propriedades.
A primeira imagem é como está e a segundo é como eu quero que seja. Vejam: