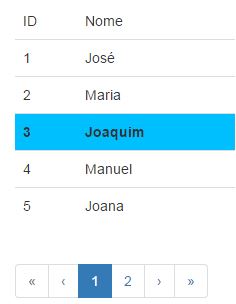
Boa tarde! Eu tenho uma tabela com paginação(uso o dir-paginate). Quando eu clico em um registro, eu invoco o ng-class e o registro muda de cor. Se eu clicar em outro registro, automaticamente o anterior que estava marcado, se desmarca, e o novo registro que recebeu o clique atual fica marcado. O problema é quando eu clico na paginação. Se o 1º registro da 1ª paginação estiver marcado e eu clicar na paginação, o 1º registro da 2ª paginação permanece marcado e assim sucessivamente. Eu queria q após clicar na paginação, o 1º registro da 1ª paginação permanecesse marcado e o 1º registro da 2ª paginação não fosse marcado. Fosse apenas quando eu clicar no mesmo. Digamos, cliquei em Joaquim na 1º pagina.
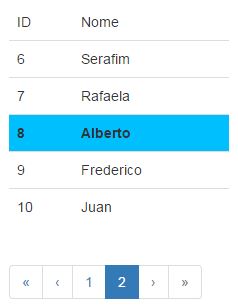
Quando eu for p/pagina 2 Alberto virá automaticamente marcado.
Código:
angular.module("tabela", ['angularUtils.directives.dirPagination']);
angular.module("tabela").controller("tabelactrl", function($scope){
$scope.dados = [
{id: 1, nome: 'José'},
{id: 2, nome: 'Maria'},
{id: 3, nome: 'Joaquim'},
{id: 4, nome: 'Manuel'},
{id: 5, nome: 'Joana'},
{id: 6, nome: 'Serafim'},
{id: 7, nome: 'Rafaela'},
{id: 8, nome: 'Alberto'},
{id: 9, nome: 'Frederico'},
{id: 10, nome: 'Juan'},
];
$scope.itemClicked = function($index){
$scope.selectedIndex = $index;
};
}); .container{
margin-left: auto;
margin-right: auto;
width: 250px;
margin-top: 10%;
}
.alterRow{
background-color: #00BFFF;
font-weight: bold;
}<!DOCTYPE html>
<html ng-app="tabela">
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<script src="https://cdn.rawgit.com/michaelbromley/angularUtils/master/src/directives/pagination/dirPagination.js" type="text/javascript"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
</script>
<style>
</style>
</head>
<body ng-controller="tabelactrl">
<div class="container">
<table class="table">
<thead>
<tr>
<td>ID</td>
<td>Nome</td>
</tr>
</thead>
<tbody>
<tr ng-click="itemClicked($index)" ng-class="{ 'alterRow': $index === selectedIndex }" dir-paginate=" dados in dados | itemsPerPage : 5">
<td>{{dados.id}}</td>
<td>{{dados.nome}}</td>
</tr>
</tbody>
</table>
<dir-pagination-controls max-size="5" direction-links="true" boundary-links="true"></dir-pagination-controls>
</div>
</body>
</html>