Meu script de validação usando bootstrapValidator.js
<h:outputScript library="primefaces" name="jquery/jquery.js" target="head" />
<h:outputScript library="primefaces" name="jquery/jquery-plugins.js" target="head" />
<script type="text/javascript">
$ = jQuery;
$(document).ready(function() {
$('#formAgendaMedica').bootstrapValidator({
live : 'disabled',
fields : {
'formAgendaMedica:paciente_input' : {
validators : {
notEmpty : {
message : 'Informe o paciente'
}
}
},
'formAgendaMedica:progama_input' : {
validators : {
notEmpty : {
message : 'Informe o programa'
}
}
},
'formAgendaMedica:grupo_input' : {
validators : {
notEmpty : {
message : 'Informe o grupo'
}
}
},
'formAgendaMedica:atendimento_input' : {
validators : {
notEmpty : {
message : 'Informe o atendimento'
}
}
}
}
});
});
</script>
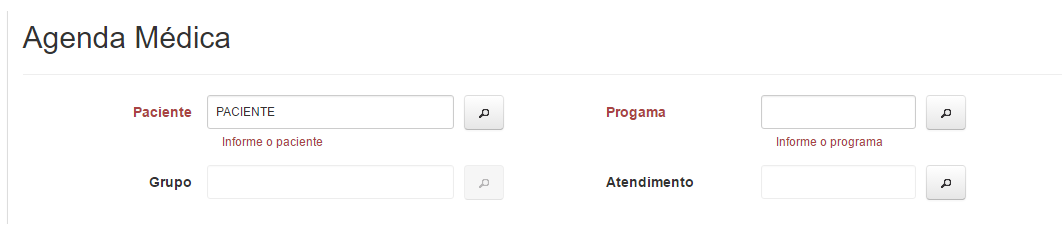
O cenário é o seguinte, eu abro minha tela que tem o form que estou validando com script acima, porém você pode ver que estou validando 4 campos que não podem ser null.
Primeiro teste:
Assim que abro o form dou submit para ver se está funcionando, porém em meu DOM só está renderizado ainda paciente_input e progama_input, até aqui funcionado perfeitamente se tiver null ele executar corretamente o script.
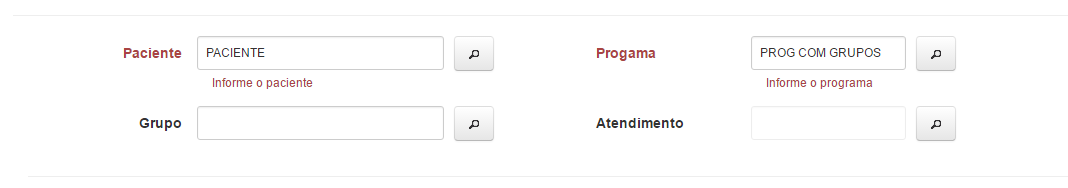
Porém os outros dois campos são renderizado quando eu preencho o campo progama_input, feito isso quando vou testar se grupo e atendimento for null bloquear o submit o jsf faz um redirect para a mesma página e ainda volta com o seguinte erro no console.
Perceba na imagem abaixo que grupo agora está acessivel.
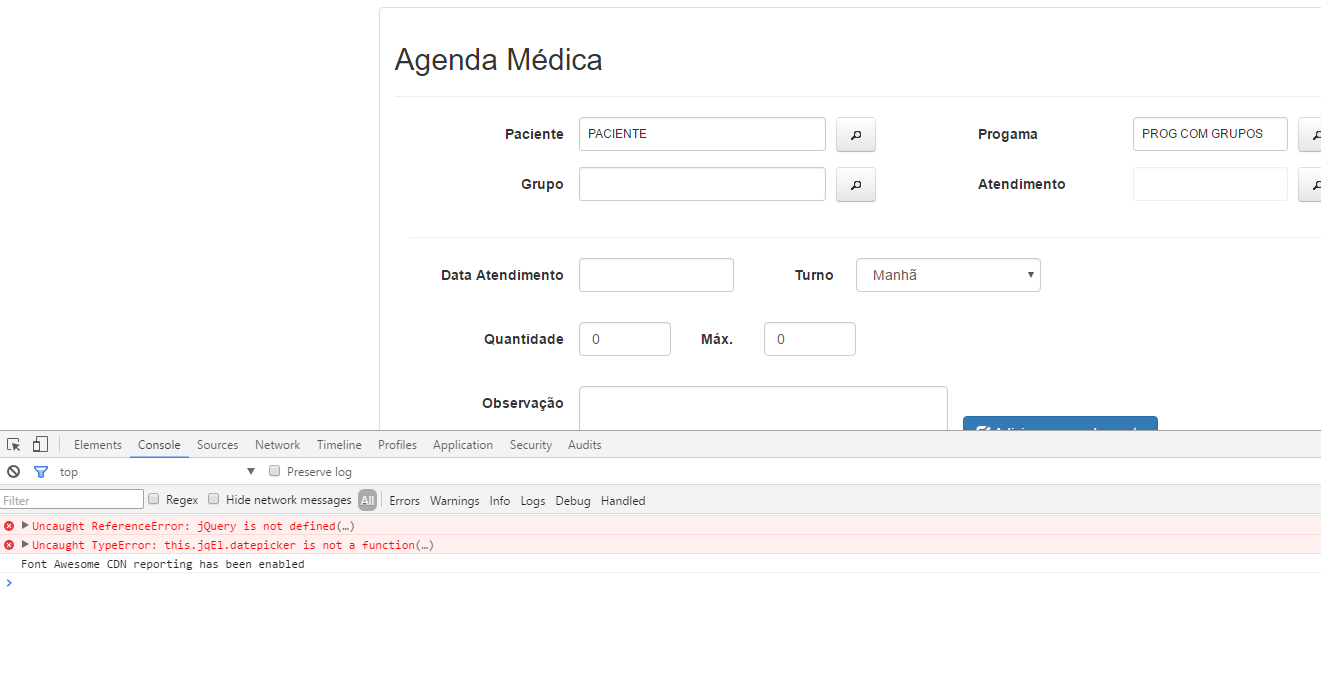
Quando dou submit novamente para testar o null do input de grupo o jsf faz um redirect e retorna isso.



$ = jQuery;.