Criei um api usando o passport do laravel 5.3. Funciona da seguinte forma: O angular 2 manda as credenciais para o laravel, é realizado a verificação e o laravel retorna um token. Está tudo funcionando redondo.
Algo que está me deixando descontente é quando as credenciais não são informadas corretamente. o Browser lança um erro no console. Eu já estou tratando tal erro e apresentando para o usuário. Mas queria que esse erro não aparecesse no console. vejam:
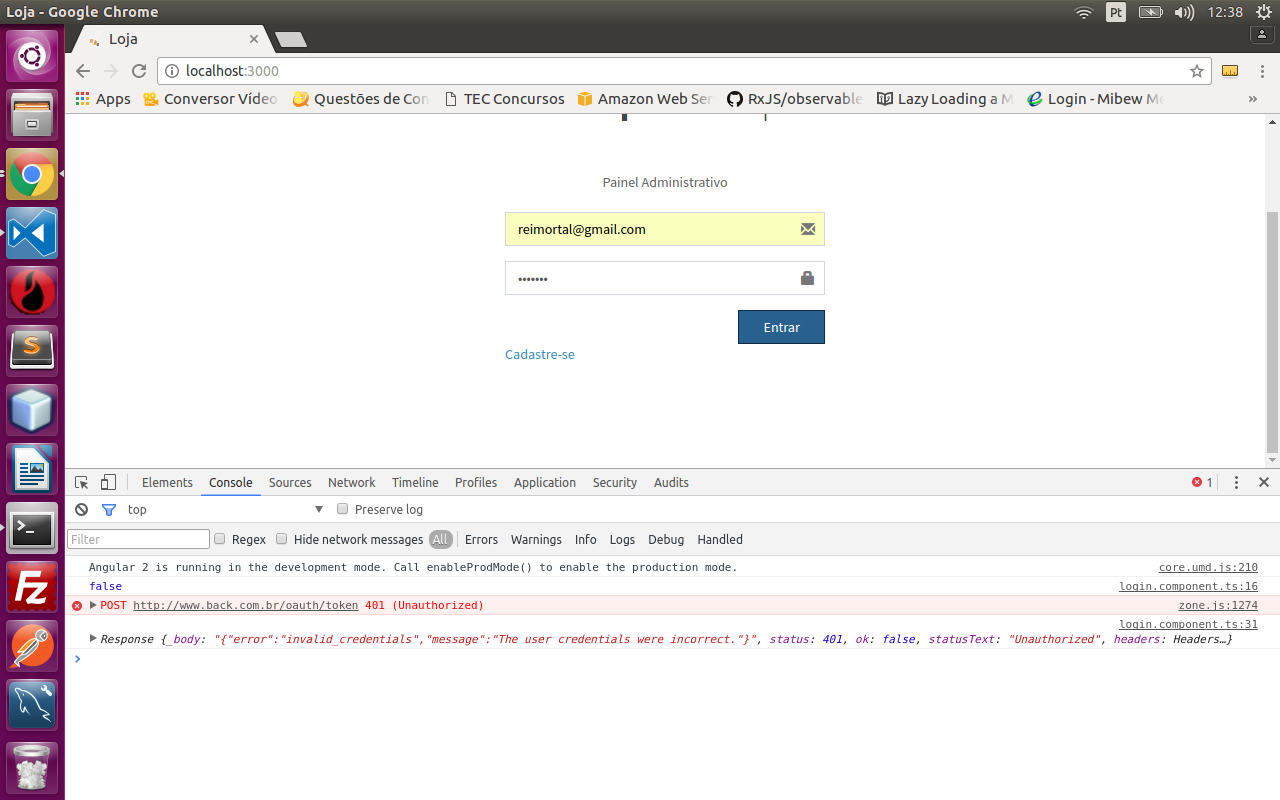
O erro é:
POST http://www.back.com.br/oauth/token 401 (Unauthorized)
Dei uma pesquisada no google e pelo que vi algumas pessoas falando isso não tem nada a ver com angular 2. Isso seria relacionado ao laravel.
enfim... alguém tem uma ideia de como retirar esse erro? acho deselegante.