Tenho a seguinte estrutura HTML:
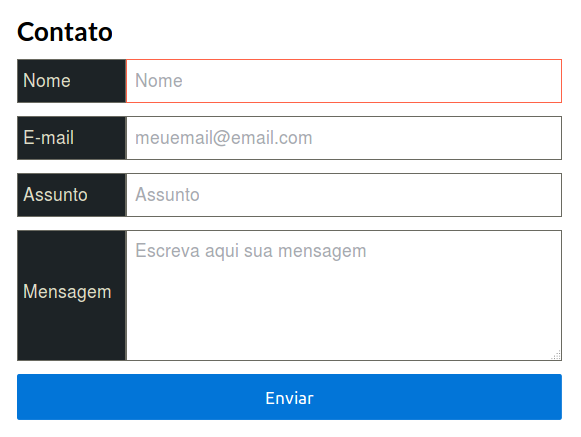
<form action="" id="form-contato">
<label for="nome">Nome</label>
<input type="text" name="nome" id="nome" placeholder="Nome"/>
<label for="email">E-mail</label>
<input type="email" name="email" id="email" placeholder="[email protected]">
<label for="assunto">Assunto</label>
<input type="text" name="assunto" id="assunto" placeholder="Assunto">
<label for="mensagem">Mensagem</label>
<textarea name="mensagem" id="mensagem" placeholder="Escreva aqui sua mensagem"></textarea>
<button class="bt">Enviar</button>
</form>Gostaria de selecionar a ultima label correspondente ao input que recebeu foco para estiliza-la e enfatizar qual o campo que está com foco.
Por exemplo, ao dar foco no input com id="nome" gostaria de selecionar a label com atributo for="nome".
Tentei ultilizar o seletor ~, mas isso funcionaria somente se a label viesse depois do input, o que deixaria o HTML pouco semantico.
Desde já agradeço! (y)