Tenho uma página que me lista corretamente os meus registros. Mais eu tenho um Html.BeginForm para cada linha,
@model IEnumerable<Generico.Dominio.TB_POSSIBILIDADE>
@{
ViewBag.Title = "";
}
@if (Model.Count() > 0)
{
foreach (var item in Model)
{
using (Html.BeginForm("GravarRegistro", "Possibilidade", FormMethod.Post))
{
<div class="container">
<div class="col-md-3 form-group">
@Html.DisplayFor(c => item.DESCRICAO01) | R$ @Html.DisplayFor(c => item.VALOR01)
@Html.TextBoxFor(c => item.VALORAPOSTA1, new { placeholder = "valor ", @class = "form-control" })
</div>
<div class="col-md-3 form-group">
@Html.DisplayFor(c => item.DESCRICAO02) | R$ @Html.DisplayFor(c => item.VALOR02)
@Html.TextBoxFor(c => item.VALORAPOSTA2, new { placeholder = "valor ", @class = "form-control" })
</div>
<div class="col-md-3 form-group">
@Html.DisplayFor(c => item.DESCRICAO03) | R$ @Html.DisplayFor(c => item.VALOR03)
@Html.TextBoxFor(c => item.VALORAPOSTA3, new { placeholder = "valor ", @class = "form-control" })
</div>
</div>
<div class="modal-footer">
<div class="col-md-2 form-group">
<input type="submit" name="btnEnviar" id="btnEnviar" value="Enviar para o caixa" class="btn btn-primary" />
</div>
<div class="col-md-1 form-group">
<input type="reset" name="btnLimpar" id="btnLimpar" value="Limpar" class="btn btn-danger" />
</div>
</div>
}
}
}
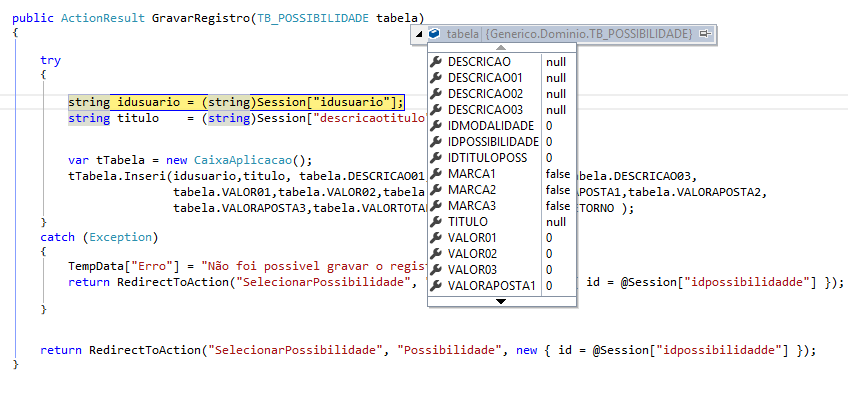
Problema: quando eu estou preenchendo os dados e envio a gravação tenho no controle:Mais a tabela está vindo vazia:
public ActionResult GravarRegistro(TB_POSSIBILIDADE tabela)
{
try
{
string idusuario = (string)Session["idusuario"];
string titulo = (string)Session["descricaotitulo"];
var tTabela = new CaixaAplicacao();
tTabela.Inseri(idusuario,titulo, tabela.DESCRICAO01,tabela.DESCRICAO02,tabela.DESCRICAO03,
tabela.VALOR01,tabela.VALOR02,tabela.VALOR03,tabela.VALORAPOSTA1,tabela.VALORAPOSTA2,
tabela.VALORAPOSTA3,tabela.VALORTOTAL1,tabela.VALORTOTALRETORNO );
}
catch (Exception)
{
TempData["Erro"] = "Não foi possivel gravar o registro.";
return RedirectToAction("SelecionarPossibilidade", "Possibilidade", new { id = @Session["idpossibilidadde"] });
}
return RedirectToAction("SelecionarPossibilidade", "Possibilidade", new { id = @Session["idpossibilidadde"] });
}
html:gerado;
<div class="panel panel-default">
<div class="panel-heading"><small>Paysandu PA x Juventude </small> </div>
<div class="panel-heading"><small>27/07/2016 19:30 (quarta-feira) </small> </div>
</div>
<div class="list-group">
<a href="#" class="list-group-item active">
Vencedor do Encontro
</a>
<br />
<form action="/Possibilidade/GravarRegistro" method="post"> <div class="container">
<div class="col-md-3 form-group">
Casa | R$ 01,73
<input class="form-control" data-val="true" data-val-number="The field VALORAPOSTA1 must be a number." data-val-required="O campo VALORAPOSTA1 é obrigatório." id="item_VALORAPOSTA1" name="item.VALORAPOSTA1" placeholder="valor " type="text" value="0" />
</div>
<div class="col-md-3 form-group">
Empate | R$ 03,60
<input class="form-control" data-val="true" data-val-number="The field VALORAPOSTA2 must be a number." data-val-required="O campo VALORAPOSTA2 é obrigatório." id="item_VALORAPOSTA2" name="item.VALORAPOSTA2" placeholder="valor " type="text" value="0" />
</div>
<div class="col-md-3 form-group">
Fora | R$ 04,20
<input class="form-control" data-val="true" data-val-number="The field VALORAPOSTA3 must be a number." data-val-required="O campo VALORAPOSTA3 é obrigatório." id="item_VALORAPOSTA3" name="item.VALORAPOSTA3" placeholder="valor " type="text" value="0" />
</div>
</div>
<div class="modal-footer">
<div class="col-md-2 form-group">
<input type="submit" name="btnEnviar" id="btnEnviar" value="Enviar para o caixa" class="btn btn-primary" />
</div>
<div class="col-md-1 form-group">
<input type="reset" name="btnLimpar" id="btnLimpar" value="Limpar" class="btn btn-danger" />
</div>
</div>
</form>
</div>