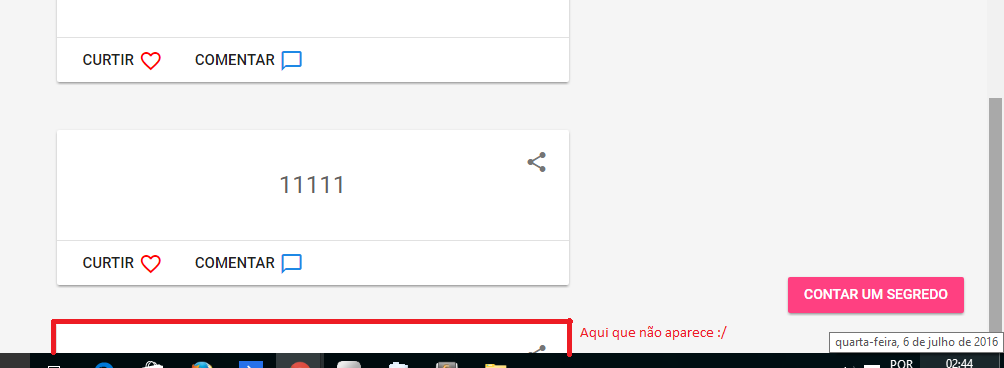
 Bom, eu estou pegando posts quando carrega a pagina, porem quando eu faço um novo post e dou um append ele vai para o final da pagina e tambem ele fica pela metade o scroll nao acompanha, eu tentei de tudo com jquery mas n rola :/
Bom, eu estou pegando posts quando carrega a pagina, porem quando eu faço um novo post e dou um append ele vai para o final da pagina e tambem ele fica pela metade o scroll nao acompanha, eu tentei de tudo com jquery mas n rola :/
Qualquer ajuda é bem vinda, obg e boa noite..
//Pega o post no bd
$lastpost = DBRead( 'posts', "WHERE id = '". $id ."'", 'conteudo');
//Transforma o array em string
$postcont = (string)$lastpost[0]['conteudo'];
// esta função e de um outro script apenas para cercar o conteudo que veio
// do banco com html estilizado
$post = post($postcont);
// aqui eu dou o append para colocar o post no feed
echo "<script>$('div.overview').append(".$post.");</script>";