Criei o seguinte helper:
public static HtmlString DropDownListEnum<TEnum>(this HtmlHelper htmlHelper, string name, int? valorSelecionado = null)
{
List<SelectListItem> lstEnum = AttributesHelper.ToSelectList<TEnum>(valorSelecionado);
MvcHtmlString html = htmlHelper.DropDownList(name, lstEnum, new object { });
return html;
}
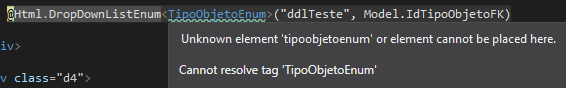
E ao tentar chama-lo na View o TEnum foi identificado como uma tag do html.
@Html.DropDownListEnum<TipoObjetoEnum>("ddlTeste", Model.IdTipoObjetoFK)
Como eu faço para que o html interprete TipoObjetoEnum como um TEnum ao invés de uma tag?