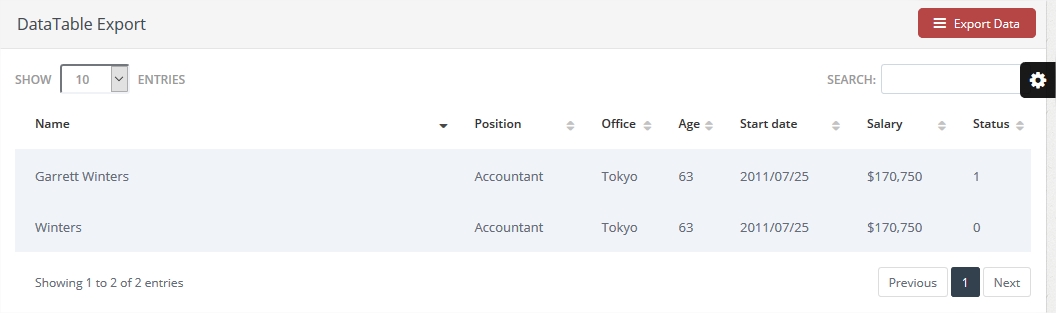
Os futuros dados da tabela serão mostrados através do código abaixo:
<?php
while($linhaAssociativa = mysqli_fetch_assoc($query))
{ ?>
<tr>
<td class="cmenu2"><?php echo $linhaAssociativa["CommonName"]; ?></td>
<td><?php echo $linhaAssociativa["RealAddress"]?></td>
<td><?php echo $linhaAssociativa["BytesSent"]?></td>
<td><?php echo $linhaAssociativa["BytesReceived"]?></td>
<td><?php echo $linhaAssociativa["VirtualAddress"]?></td>
<td><?php echo $linhaAssociativa["Since"]?></td>
<td><?php echo $linhaAssociativa["Status"]?></td>
</tr>
<?php
} ?>
Onde cada linha é um cliente e possui uma coluna status(é a última coluna de cada linha) com o valor 0 ou 1.
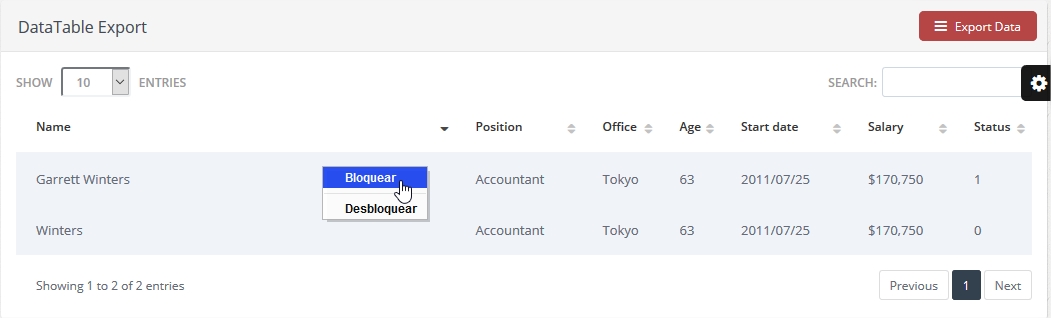
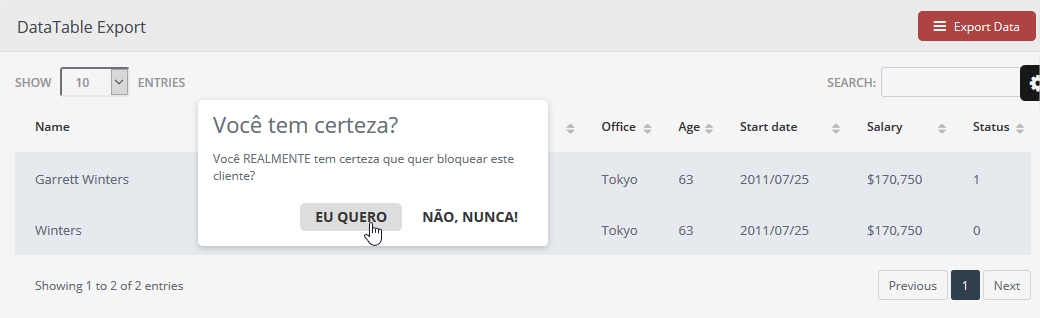
Estou usando um plugin de contextMenu para criar um menu Bloquear/Desbloquear ao clicar na primeira coluna de cada linha e um plugin de confirm ao clicar em bloquear (imagem 3).
O que eu estou tentando fazer: quando clicar com o botão direito em cima de uma linha, se a opção for bloquear o status que era 0 virará 1, caso desbloquear 1 virará 0. Posteriormente eu pegarei a informação da td que guardará o valor do status (0 ou 1) e jogarei num banco de dados - mas isso aparentemente é fácil. O que eu não estou conseguindo fazer: Se eu clicar com o botão direito em Garret Winters o contextMenu do plugin irá abrir e se for clicado em bloquear, 0 virará 1. Porém eu não sei repetir a lógica para todas as outras linhas (Winters e todas as outras linhas abaixo).
O código das funções:
$(function() {
$.contextMenu({
selector: 'NOME DO SELETOR',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"bloquear": {name: "Bloquear", icon: "edit"},
"desbloquear": {name: "Desbloquear", icon: "cut"},
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
E
$.confirm({
title:"Você tem certeza?",
content:"Você REALMENTE tem certeza que quer bloquear este cliente?",
confirmButton: 'Eu quero',
cancelButton: 'Não, nunca!',
confirm: function(){
$.alert('Ok... Como o senhor quiser');
}
});
Tentando deixar o mais claro possível - Digamos que a tabela tenha 10 linhas, e cada linha contenha uma coluna NOME e uma coluna STATUS (por padrão com valor 0). Se eu clicar na primeira linha com o botão direito e ir em bloquear, ele vai mudar o STATUS (o td de classe cmenu2) para 1. PORÉM se eu coloco o td da segunda linha também como classe cmenu2 e tento aplicar a lógica como eu mostrei em fotos/código, e clicar com o botão direito na linha dois, ir em bloquear, ele vai alterar o status da linha um e não da dois!



.cmenu2?.context-menu-one, que é a do exemplo do site swisnl.github.io/jQuery-contextMenu/demo.html