Eu fiz uma listagem em que inicialmente surgem 6 elementos e quando se clica num botão aparecem mais 4. A base de dados apenas tem 10 elementos. o código é:
<div class="row">
<?php
$query=mysqli_query($db,"select id_album, nome, foto from albuns order by id_album ASC limit 6");
while($cat=mysqli_fetch_assoc($query)){?>
<div class="col-md-6">
<div class="portfolio-item">
<p class="imgDescription"> <?php echo $cat['nome'];?> </p>
<a>
<img class="img-portfolio img-responsive" src="<?php echo $cat['foto'];?>" onClick="location.href='listagem_album.php?id=<?php echo $cat['id_album'];?>'">
</a>
</div>
</div>
<?php } ?>
<?php
$query=mysqli_query($db,"select id_album, nome, foto from albuns order by id_album DESC limit 4");
while($cat=mysqli_fetch_assoc($query)){?>
<div class="col-md-6" id="fotos" style="display:none">
<div class="portfolio-item">
<p class="imgDescription"> <?php echo $cat['nome'];?> </p>
<a>
<img class="img-portfolio img-responsive" src="<?php echo $cat['foto'];?>" onClick="location.href='listagem_album.php?id=<?php echo $cat['id_album'];?>'">
</a>
</div>
</div>
<?php } ?>
</div>
<div id="button"><a class="btn btn-dark">View More Categories</a></div>
o código js do botão é o seguinte:
<script>
$("button").click(function(){
$("#fotos").fadeIn(); });
</script>
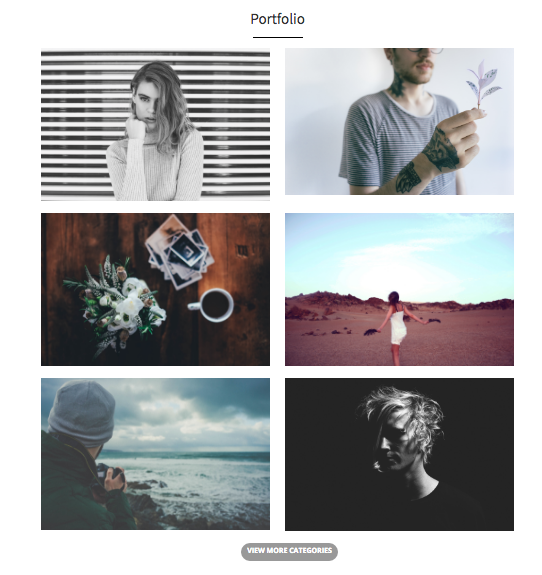
A seguir apresento uma imagem da listagem:
Mas quando eu clico no botão "show more categories" apenas aparece um elemento. Obrigada.