Estou fazendo um complemento para Firefox e esse é alimentado por json que vem de uma requisição ajax, que faço via método get de http.
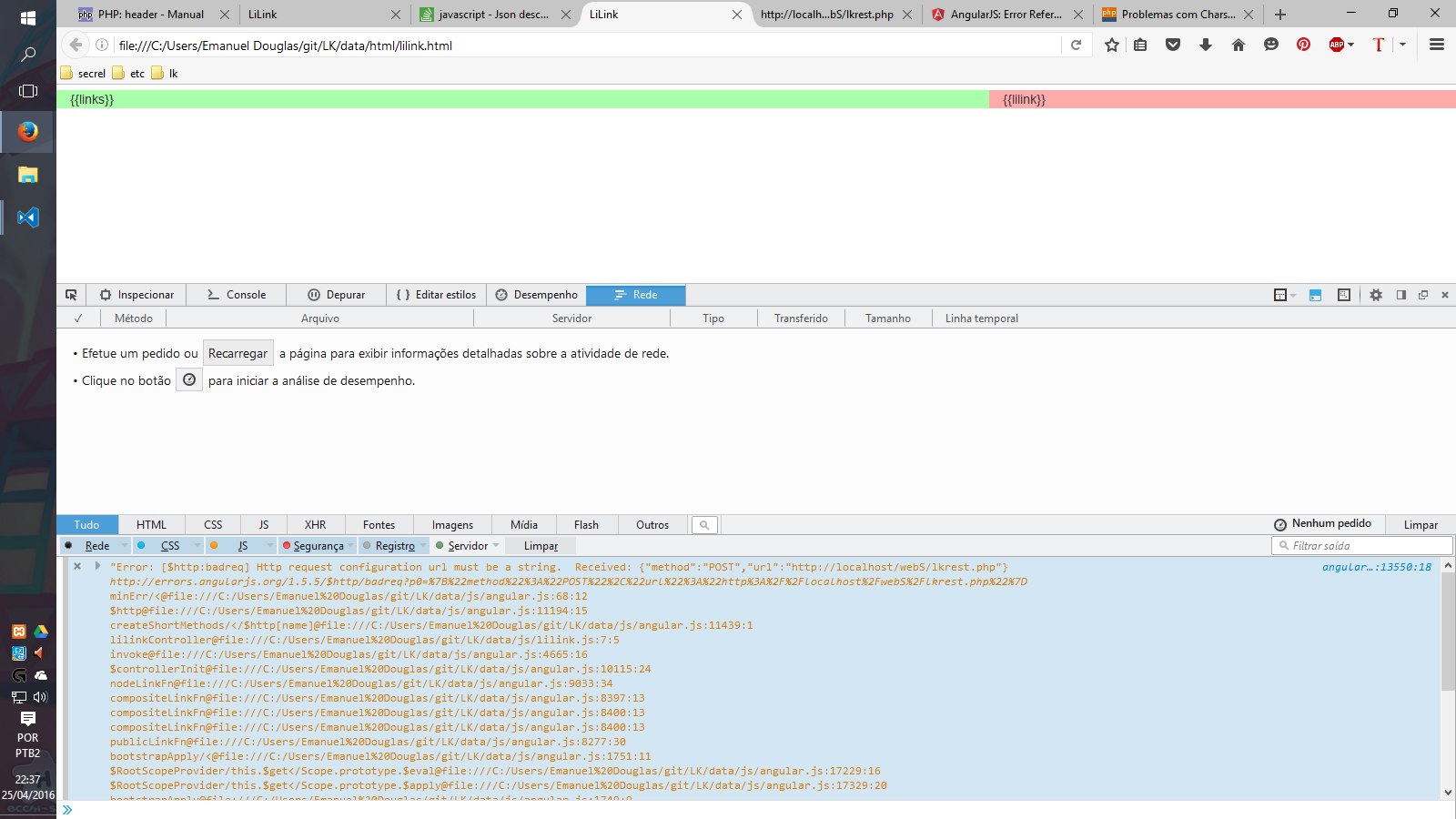
Quando imprimo o json chamando o endereço direto na tela, ele apresenta normalmente, mas quando faço a requisição dele pelo angular ele acusa que o json esta com erro de sintaxe.
Segue os scripts
Arquivo que esta gerando o Json
Eu mudei um pouco o script, mas agora acusa que o que estou recebendo não é um objeto
como ficou a classe :
<?php
header('Content-Type: application/json');
class ListaDeLinks{
public $links = array();
function __construct(){ }
function addLink($nome,$link){
$this->links[$nome] = $link;
}
}
$l = new ListaDeLinks();
$l->addLink('google','http://www.google.com');
$l->addLink('bing','http://www.bing.com');
$l->addLink('yahoo','http://www.yahoo.net');
$rest = json_encode($l);
echo $rest;
?>
Arquivo que recebe o Json
var lilink = angular.module('lilinkApp',[]);
lilink.controller('lilinkController',lilinkController);
lilinkController.$inject = ['$scope','$http'];
function lilinkController($scope,$http){
$scope.lilink = "lilink";
$http.get('http://localhost/webS/lkrest.php')
.then(function(data){
$scope.links = data;
},function(errData){
console.log(errData);
});
}
Apresentação
<!DOCTYPE html >
<html lang="pt-BR" ng-app="lilinkApp">
<head>
<meta charset="UTF-8">
<title>LiLink</title>
<link rel="stylesheet" href="../css/bootstrap.css">
<script src="../js/jquery.js"></script>
<script src="../js/angular.js"></script>
<script src="../js/bootstrap.js"></script>
<link rel="stylesheet" href="../css/lilink.css">
<script src="../js/lilink.js"></script>
</head>
<body>
<main ng-controller="lilinkController" class="container-fluid">
<nav class="row">
<div class="col-sm-12">
</div>
</nav>
<div class="row">
<section style="background-color:#afa" id="links" class="col-sm-8" >
{{links}}
</section>
<section style="background-color:#faa" id="notificacoes" class="col-sm-4">
{{lilink}}
</section>
</div>
</main>
</body>
</html>

$http.get({ method: "POST" ... })ou algo parecido? Isso também pode ser cache de uma versão antiga do script. Aliás, talvez cache seja a causa de vários erros estranhos que você teve até agora e o motivo de parecer que às vezes algo não funciona, quando está correto.