Quero colocar uma opção de compartilhamento em um aplicativo meu e notei que o addThis tem um app no Facebook para esse tipo de ação mas na postagem lá no perfil da pessoa fica o ícone com um link e informações do addThis e digamos que não quero fazer "publicidade" e não fica legal para o meu app, sei lá, eu acho.
Já procurei tutorial no Google e não achei, até tentei fazer sozinho lá no Facebook Developer mas não descobri como (é muito complicado lá '-').
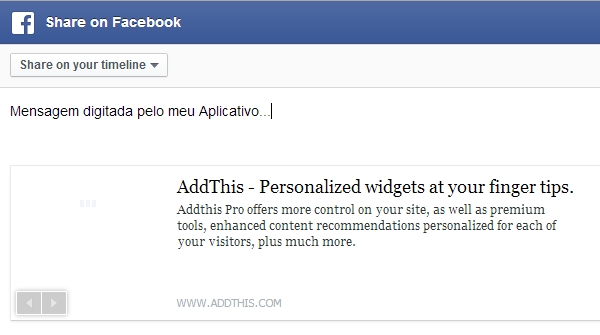
Eu já tenho o app, só quero saber como faço o método de compartilhar as postagens e se não me engano acho que dá para colocar uma frase na caixa onde o usuário vai digitar alguma coisa, que ficaria mais ou menos assim:

O Google+ tem uma api para compartilhar postagens dentro da página mesmo usando Javascript, o Facebook também tem isso?