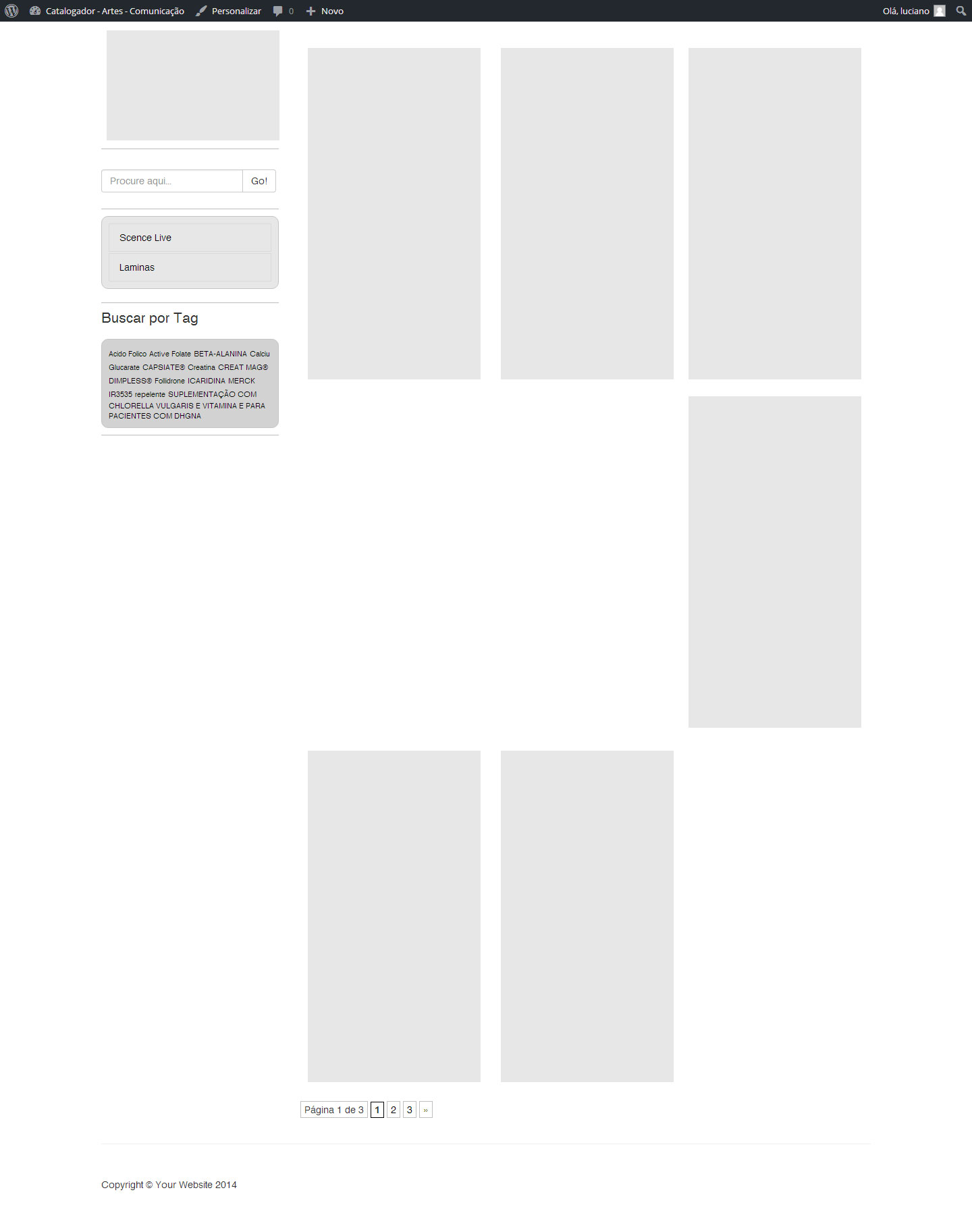
Bom Dia pessoal, estou fazendo o loop utilizando o wordpress + bootstrap e na hora de mostra o conteudo o loop some alguns posts como mostra na imagem a seguir:
Segue o codigo do loop:
<div class="container">
<div class="row">
<?php get_sidebar(); ?>
<div class="col-md-9">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="coluna-post">
<div class="thumbnail">
<?php
$thumb = get_post_thumbnail_id();
$img_url = wp_get_attachment_url( $thumb,'full'); //get img URL
$image = aq_resize( $img_url, 207, 292); //resize & crop img
?>
<img src="<?php echo $image ?>" />
<div class="caption">
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h4>
<p><?php the_excerpt(); ?></p>
</div>
</div>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
<?php wp_pagenavi(); wp_reset_postdata(); ?>
</div>
</div>
</div>
Como estou usando o bootstrap, apenas a div coluna-post que criei o css.. segue o codigo
.coluna-post{ float:left; width:260px; padding:10px; margin:10px;}
Creio que isso seja uma falha no meu loop, mais não estou conseguindo identificar o problema. Já vem acontecendo isso em alguns sites que crio loops com imagens.
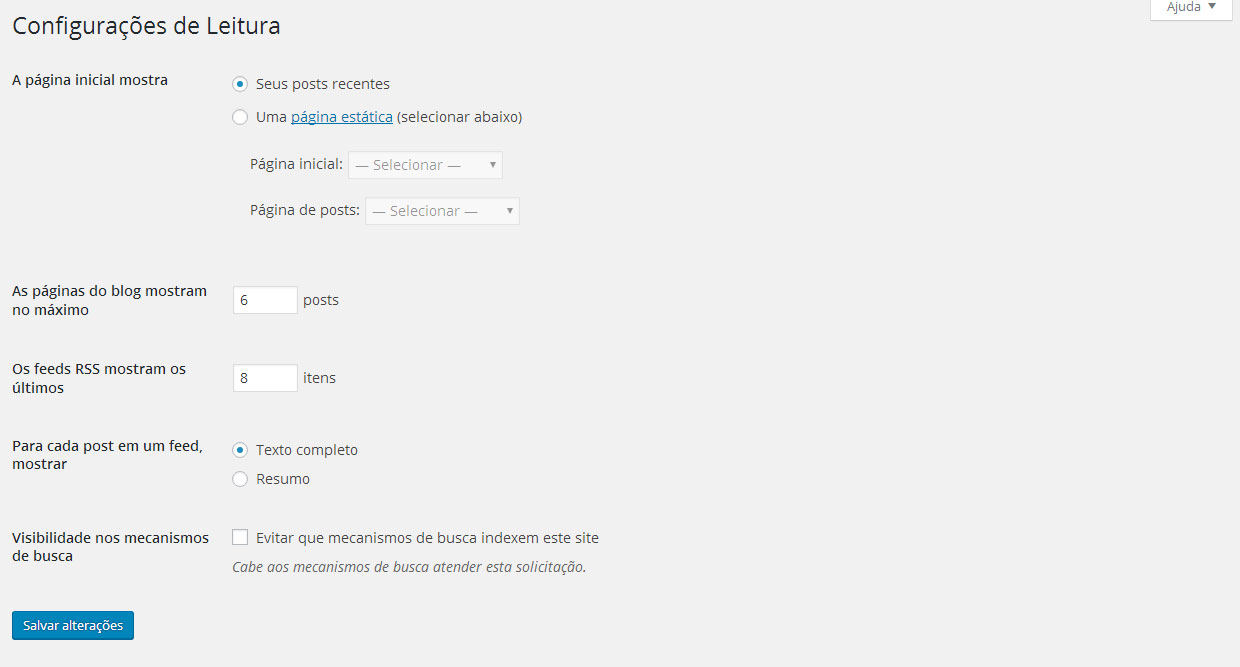
Nas minhas configurações do Wordpress em Leitura está o seguinte:
Alguma luz no fim do túnel?