Código no index.php
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title></title>
<script type="text/javascript" src="jquery-2.2.3.min.js"></script>
<script>
function carregaPagina(item, pai, filho, url) {
var caminho = item != null ? $(item).attr('data-click') : url;
if (item != null) {
if ($(item).attr('data-json') != null) {
$('#' + $(item).attr('local-json')).html($(item).attr('data-json'));
}
}
if (pai != "" && pai != null) {
$('#' + pai).slideToggle(1000);
}
$.ajax({
url: caminho,
cache: false,
dataType: "html",
success: function (data) {
$('#' + filho).slideToggle(0);
$('#' + filho).html(data);
$('#' + filho).slideToggle(1000, function () {
if (typeof completaLoad !== 'undefined' && $.isFunction(completaLoad)) {
completaLoad();
}
if ($('#' + pai).css('display') !== 'none') {
$('#' + pai).slideToggle(0);
}
});
}
});
return false;
}
$(document).ready(function () {
$(document).on('click', '.grid', function (e) {
if (e.handled !== true) {
carregaPagina(this, 'TelaConsulta', 'TelaEditar', null);
e.handled = true;
}
return false;
});
});
</script>
<style>
.grid, .item, .btnVoltar {
cursor: pointer;
}
#TelaConsulta {
background-color: #81BEF7;
}
#TelaEditar {
background-color: #58FAAC;
}
#TelaItem {
background-color: #F6D8CE;
}
</style>
</head>
<body>
<div id="TelaConsulta">
<ul>
<li><span class="grid" data-click="editar.php?id=25">Editar</span></li>
<li><span class="grid" data-click="editar.php?id=35">Editar</span></li>
</ul>
</div>
<div id="TelaEditar">
</div>
<div id="TelaItem">
</div>
</body>
</html>
Código no editar.php
<script>
$(document).ready(function () {
$(document).on('click', '.item', function (e) {
if (e.handled !== true) {
debugger;
var url = 'item.php?id=<?php echo $_GET['id']; ?>';
carregaPagina(null, 'TelaEditar', 'TelaItem', url);
e.handled = true;
}
return false;
});
$('#TelaEditar .btnVoltar').click(function () {
$('#TelaEditar').slideToggle(1000, function () {
$('#TelaConsulta').slideToggle(1000);
$('#TelaEditar').empty();
$('#TelaEditar').removeAttr('style');
});
return false;
});
});
</script>
Código: <?php
echo $_GET['id'];
?><br><br>
<span class="item">Item</span><br><br>
<span class="btnVoltar">Voltar</span>
Código no item.php
<script>
$(document).ready(function () {
$('#TelaItem .btnVoltar').click(function () {
$('#TelaItem').slideToggle(1000, function () {
$('#TelaEditar').slideToggle(1000);
$('#TelaItem').empty();
$('#TelaItem').removeAttr('style');
});
return false;
});
debugger;
});
</script>
Código: <?php echo $_GET['id']; ?><br><br>
<span class="btnVoltar">Voltar</span>
No arquivo index.php clique no 1º Editar.
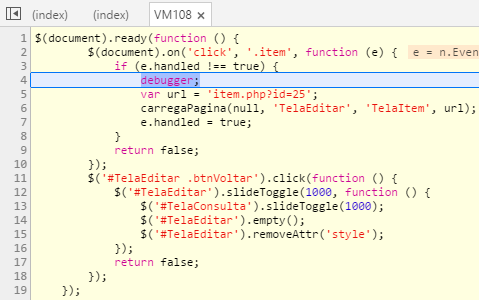
Na tela de editar ele mostra o Id 25, inseri um debugger no botão Item do arquivo editar.php note que quando você clica no botão ele abre a VM108.
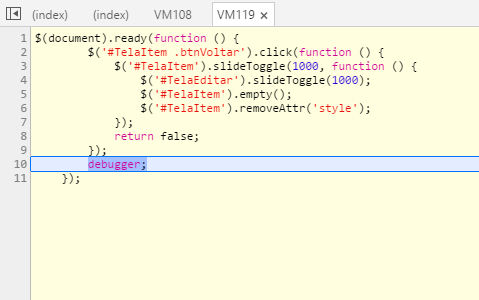
Inseri um debugger no arquivo item.php note que ele abre o VM119 e retornar Id 25.
Em seguida clique no botão voltar do arquivo item.php e em seguida clique no botão de voltar do editar.php. No arquivo index.php clique no 2º Editar, ao exibir o arquivo editar.php ele retorna Id 35.
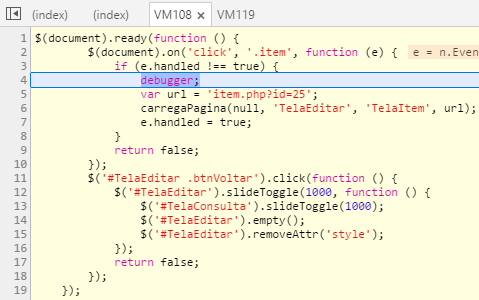
Quando você clica no botão Item no arquivo editar.php note que ele reabre o VM108.
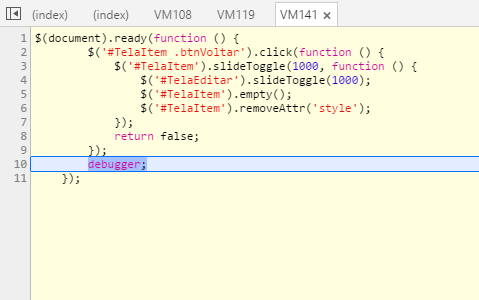
Quando é exibido o conteúdo do item.php note ele que abre o VM141 e retornar Id 25.
Esta é a minha dúvida, somente na 1ª vez ele retorna o Id correto, em todas as outras tentativas ele retorna o Id do 1º acesso.
Link simulação: link