Através de um tutorial conseguir criar uma inclusão de produtos utilizando o seguinte código html
<c:forEach items="${tipos}" var="tipoPreco" varStatus="status">
<div>
<label>${tipoPreco}</label>
<input type="text" name="preco[${status.index}].valor">
<input type="hidden" name="preco[${status.index}].tipo" value="${tipoPreco}">
</div>
</c:forEach>
Que fica da seguinte forma;
ela está vinculado a três entidades
De Produto;
@ElementCollection
private List<Preco> preco;
De Preco
private TipoPreco tipo;
E de TipoPreco que é uma enum
EBOOS,IMPRESSO,COMBO;
Estou tendo uma enorme dificuldade em realizar os códigos que fiz em JSP para fazer em thymeleaf.
Eu sei que existe algo em relação com o th:each
<option th:each="status : ${todosStatusTitulo}" th:value="${status}" th:text="${status.descricao}"></option>
eu fiz uma tentativas, mas foram em vão, preciso de sugestões de como poderia colocar o código do thymeleaf para ter o mesmo resultado a que eu fiz com JSP.
================================ATUALIZAÇÃO============================
Fiz a seguinte tentativa seguindo a sugestão proposta;
<div th:each="tipoPreco, status : ${tipos}">
<label th:text="${tipoPreco}"></label>
<input type="text" th:name="preco[${status.index}].valor"/>
<input type="hidden" th:name="preco[${status.index}].tipo" th:value="${tipoPreco}"/>
</div>
Gostaria de deixar claro como está o método que carrega o formulário;
@RequestMapping("form")
public ModelAndView form(){
ModelAndView modelAndView = new ModelAndView("produtos/form");
modelAndView.addObject("tipos", TipoPreco.values());
return modelAndView;
}
E diante da alteração feita gerou esse erro na pagina;
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Sun Apr 10 06:48:06 BRT 2016
There was an unexpected error (type=Internal Server Error, status=500).
Could not parse as expression: "preco[${status.index}].valor" (produtos/form:30)
E essa foi a mensagem de erro no consoles;
org.thymeleaf.exceptions.TemplateProcessingException: Could not parse as expression: "preco[${status.index}].valor" (produtos/form:30)
at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:238) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:79) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:40) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.standard.processor.attr.AbstractStandardSingleAttributeModifierAttrProcessor.getTargetAttributeValue(AbstractStandardSingleAttributeModifierAttrProcessor.java:65) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.processor.attr.AbstractSingleAttributeModifierAttrProcessor.getModifiedAttributeValues(AbstractSingleAttributeModifierAttrProcessor.java:59) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.processor.attr.AbstractAttributeModifierAttrProcessor.processAttribute(AbstractAttributeModifierAttrProcessor.java:62) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.processor.attr.AbstractAttrProcessor.doProcess(AbstractAttrProcessor.java:87) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.processor.AbstractProcessor.process(AbstractProcessor.java:212) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.dom.Node.applyNextProcessor(Node.java:1017) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
at org.thymeleaf.dom.Node.processNode(Node.java:972) ~[thymeleaf-2.1.4.RELEASE.jar:2.1.4.RELEASE]
Ele está dizendo com essa mensagem de erro que ele não reconhece esse trecho do código como uma expressão regular do thymeleaf.
<input type="text" th:name="preco[${status.index}].valor"/>
Talvés a abordagem do thymeleaf para tratar index seja diferente do JSTL do JSP.
======================MAIS UMA TENTATIVA============================
Encontrei esse link
http://www.thymeleaf.org/doc/tutorials/2.1/thymeleafspring.html#the-springstandard-dialect
e encontrei esse exemplo;
<table>
<tbody>
<tr th:each="row,rowStat : ${sb.rows}">
<td th:text="${rowStat.count}">1</td>
<td th:text="${row.variety.name}">Thymus Thymi</td>
<td th:text="${row.seedsPerCell}">12</td>
</tr>
</tbody>
</table>
e tentei fazer assim;
<table>
<tbody>
<tr th:each="tipoPreco,rowStat : ${tipos.rows}">
<td th:text="${rowStat.count}">1</td>
<td th:text="${row.preco.valor}">Thymus Thymi</td>
<td th:text="${row.preco.tipo}">12</td>
</tr>
</tbody>
</table>
E deu esse erro;
org.springframework.expression.spel.SpelEvaluationException: EL1008E:(pos 6): Property or field 'rows' cannot be found on object of type 'br.com.casadocodigo.model.TipoPreco[]' - maybe not public?
at org.springframework.expression.spel.ast.PropertyOrFieldReference.readProperty(PropertyOrFieldReference.java:224) ~[spring-expression-4.2.5.RELEASE.jar:4.2.5.RELEASE]
at org.springframework.expression.spel.ast.PropertyOrFieldReference.getValueInternal(PropertyOrFieldReference.java:94) ~[spring-expression-4.2.5.RELEASE.jar:4.2.5.RELEASE]
at org.springframework.expression.spel.ast.PropertyOrFieldReference.access$000(PropertyOrFieldReference.java:46) ~[spring-expression-4.2.5.RELEASE.jar:4.2.5.RELEASE]
at org.springframework.expression.spel.ast.PropertyOrFieldReference$AccessorLValue.getValue(PropertyOrFieldReference.java:374) ~[spring-expression-4.2.5.RELEASE.jar:4.2.5.RELEASE]
============================SEGUNDA ATUALIZAÇÃO===============
Eu coloquei meu código dessa forma;
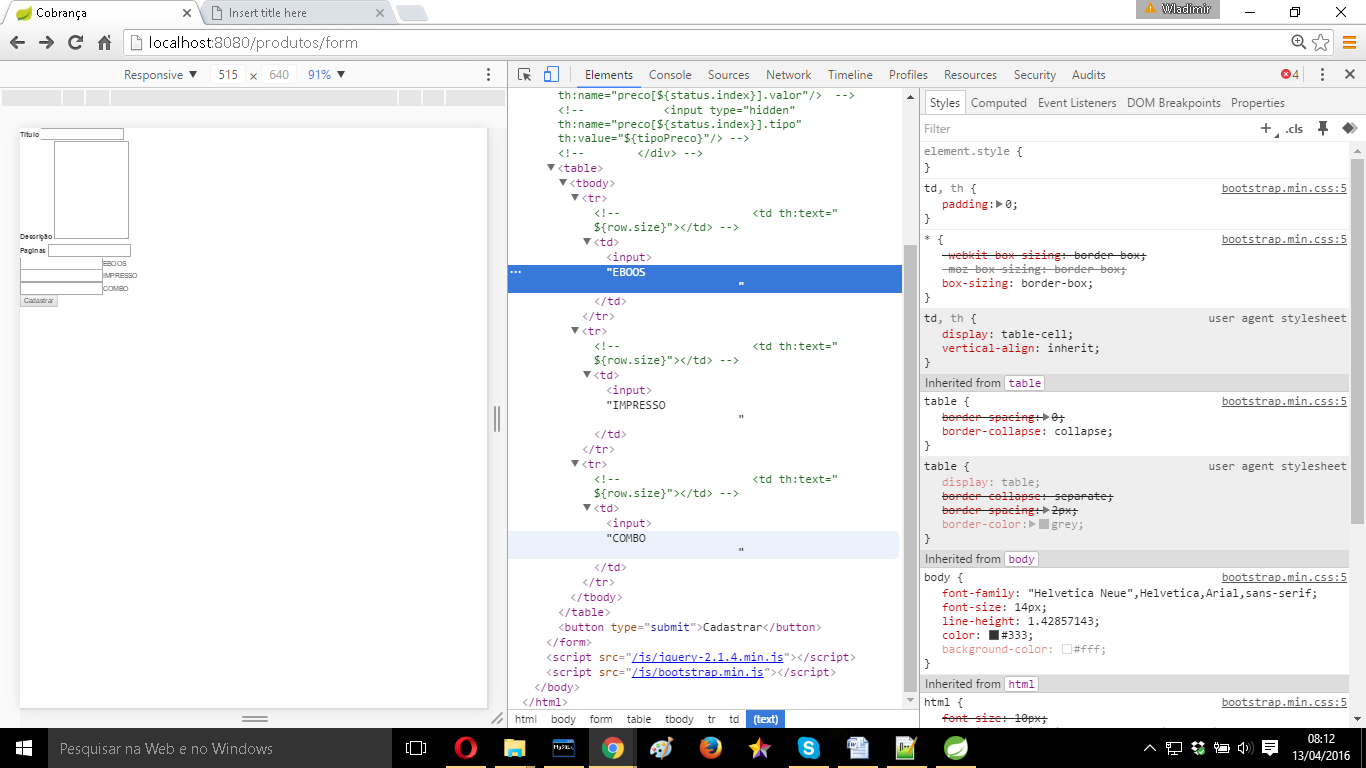
<tbody>
<tr th:each="tipoPreco, row : ${tipos}">
<td>
<input th:text="${tipoPreco}"/>
</td>
</tr>
</tbody>
</table>
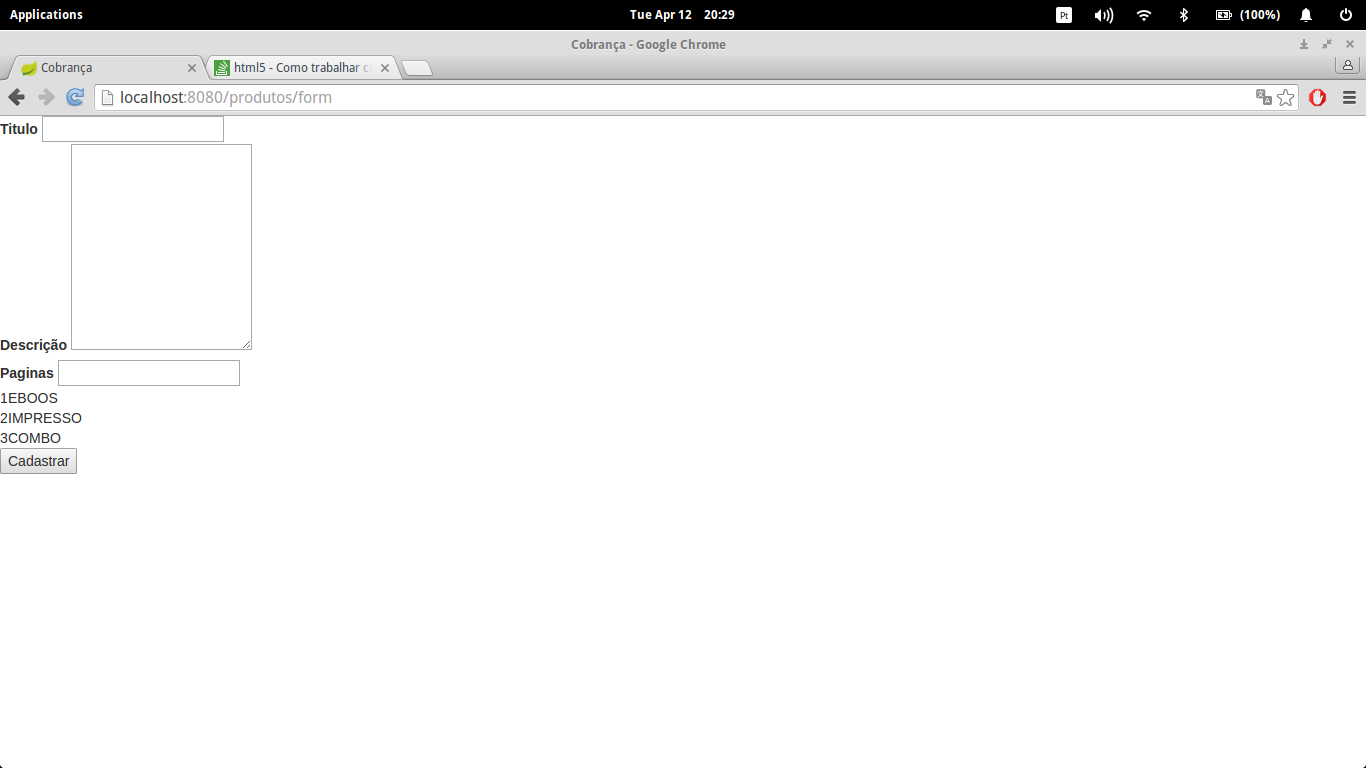
E ao gerar os input´s eu tentei cadastrar esse registro e não tive sucesso em inserir registros nas base de dados no ebook, no impresso e combo, isso porque ele somente apresenta o nome dos valores que estão na classe enum, tenho que ter uma maneira de acessar a classe preco para poder inserir os valor
veja como está ficando no navegador