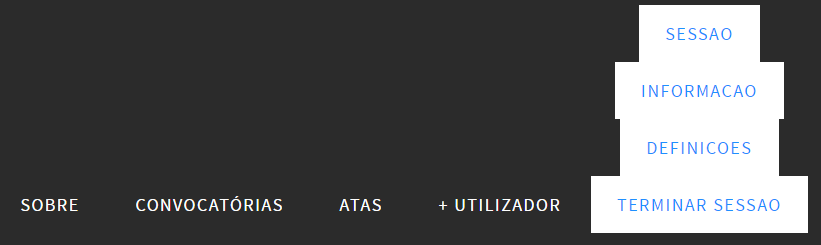
Eu tenho o seguinte menu:
E ao passar por cima de sessao deve aparecer por baixo um submenu vertical(Informacoes,defenicoes e terminar). O problema é que está mal formatado. O submenu estao a aparecer na horizontal e sobre,conv,ata,+util estao a moverse para baixo para alinhar com esse submenu horizontal. Ao passar com o cursor em cima de sessao o submenu tambem fica com a formataçao de mouse hovere nao devia
Codigo
<ul>
<li><a href="?op=5" accesskey="5" title="">Sobre</a></li>
<li><a href="?op=1" accesskey="2" title="">Convocatórias</a></li>
<li><a href="?op=2" accesskey="3" title="">Atas</a></li>
<li><a href='?op=6' accesskey='5' title=''>+ Utilizador</a></li>
<li><a href="logout.php">Sessao</a>
<ul>
<li><a href="#">informacao</a></li>
<li><a href="#">definicoes</a></li>
<li><a href="#">terminar sessao</a></li>
</ul>
</li>
</ul>
Este codigo esta dentro de center div id="menu" codigo /div /center
#menu
{
padding-left: 0;
display: inline-block;
padding: 5;
margin: 0;
text-align:center;
z-index: 100;
}
#menu ul
{
padding: 0;
margin: 0;
}
#menu li
{
display: inline-block;
}
#menu li a, #menu li span
{
display: inline-block;
padding: 1em 1.5em 1em 1.5em;
letter-spacing: 0.10em;
text-decoration: none;
font-size: 1.2em;
text-transform: uppercase;
outline: 0;
color: #FFF;
}
#menu li:hover a, #menu li.active a, #menu li.active span
{
color: dodgerblue;
background:white; width:auto; height:auto;
z-index: 100;
display: inline-block;
}
#menu .current_page_item a
{
background: #1757ae;
/*border-radius: 30px;*/
color: #FFF;
}
#menu li ul{
display: none;
}
#menu li:hover ul{
display: block;
position: relative;
}
#menu li:hover li{
float:none;
}
Menu sobre,conv,ata,+util estao a moverse para baixo para alinhar com esse submenu horizontal. Ao passar com o cursor em cima de sessao o submenu tambem fica com a formataçao de mouse hovere nao devia