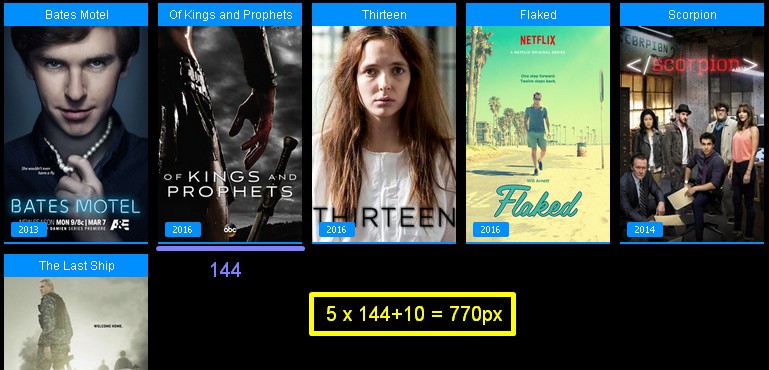
Olá, queria saber se alguém aqui sabe como eu faço pra deixar uma lista responsiva, vou explicar, veja a imagem:
É o seguinte, o que está na imagem irá aparecer pra todos os monitores, independente de sua resolução, como eu faria em CSS pra que essa "lista de séries" aumente horizontalmente?
Vou colocar o código abaixo:
.cont_marg
{
max-width:770px;
margin:auto;
}
Então eu queria algo como:
Se a tela for maior que 770+154, então o max-width seja setado para 924... Se o monitor for maior que 924+154, então o max-width seja setado para 1078 E por aí vai...
Eu tentei esse código aqui no CSS, mas não funcionou como eu esperava
@media only screen and (min-width: 154px) and (max-width: 307px) {
.cont_marg
{
max-width:154px;
margin:auto;
}
}
@media only screen and (min-width: 308px) and (max-width: 461px) {
.cont_marg
{
max-width:308px;
margin:auto;
}
}
@media only screen and (min-width: 462px) and (max-width: 615px) {
.cont_marg
{
max-width:462px;
margin:auto;
}
}
@media only screen and (min-width: 616px) and (max-width: 769px) {
.cont_marg
{
max-width:616px;
margin:auto;
}
}
@media only screen and (min-width: 770px) and (max-width: 923px) {
.cont_marg
{
max-width:770px;
margin:auto;
}
}
@media only screen and (min-width: 924px) and (max-width: 1077px) {
.cont_marg
{
max-width:924px;
margin:auto;
}
}
@media only screen and (min-width: 1078px) {
.cont_marg
{
max-width:1078px;
margin:auto;
}
}